PPT 디자인을 위해 레이아웃 자료를 찾아볼 때, 웹사이트 디자인을 자주 찾아봅니다. 편집 디자인보다 더 자유로운 레이아웃 아이디어를 얻을 수 있기 때문입니다. 웹사이트는 랜딩페이지에서 시선을 사로잡아야 하기 때문에 임팩트있는 레이아웃이 사용됩니다. 또한, 웹은 가장 빠르게 디자인 트렌드가 반영되고, 사용자 경험을 고려한 시각적 구성을 하기 때문에 참고할 아이디어가 많습니다.
PPT와 웹사이트는 겉보기엔 다르지만, 시선을 끄는 방법, 정보 전달 방식, 레이아웃 구성 등 많은 부분에서 닮아 있습니다. 그래서 웹사이트를 보면, 자연스럽게 PPT 디자인 아이디어가 떠오르기도 합니다. 이 글에서는 PPT 디자인 감각을 키워주는 웹사이트 디자인 아이디어를 공유합니다.
* 이 글은 제휴 링크가 포함되어 있습니다. 제휴 링크로 일정 부분의 수수료를 받습니다. 이 수익은 더 나은 콘텐츠를 만들기 위해 투자합니다. 심플피는 직접 경험한 양질의 정보를 공유하기 위해 노력합니다.
1. 웹사이트 디자인에서 아이디어를 얻는 이유
- 레이아웃: 웹페이지에서 콘텐츠를 강조하는 방식, 여백 활용 등 레이아웃을 PPT 디자인에 적용할 수 있습니다.
- 색조합: 웹사이트에 사용된 색조합은 PPT 디자인에 적용할 수 있습니다.
- 트렌드: 웹은 빠르게 디자인 트렌드를 반영하는 공간입니다. 최신 트렌드를 자연스럽게 익힐 수 있습니다.
- 정보의 구조: 웹사이트는 정보를 효과적으로 전달하기 위해 계층적으로 구성합니다. 이 구성은 슬라이드에 그대로 적용할 수 있습니다.
2. 디자인에 영감을 주는 웹사이트 디자인

Ilios

S P E T I A

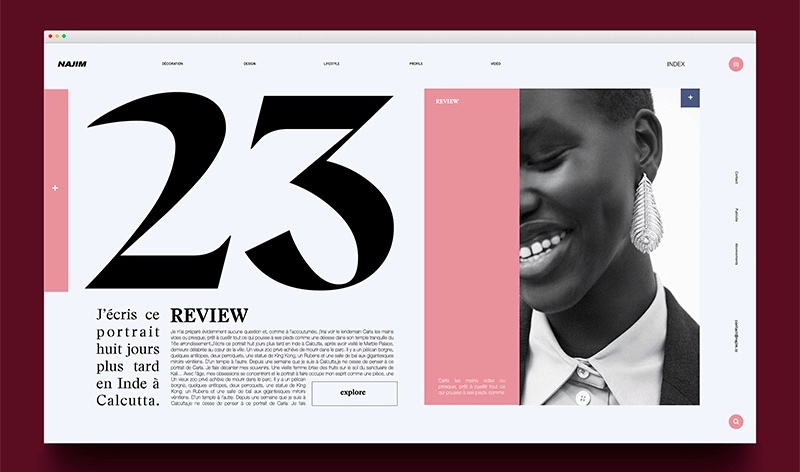
Najim

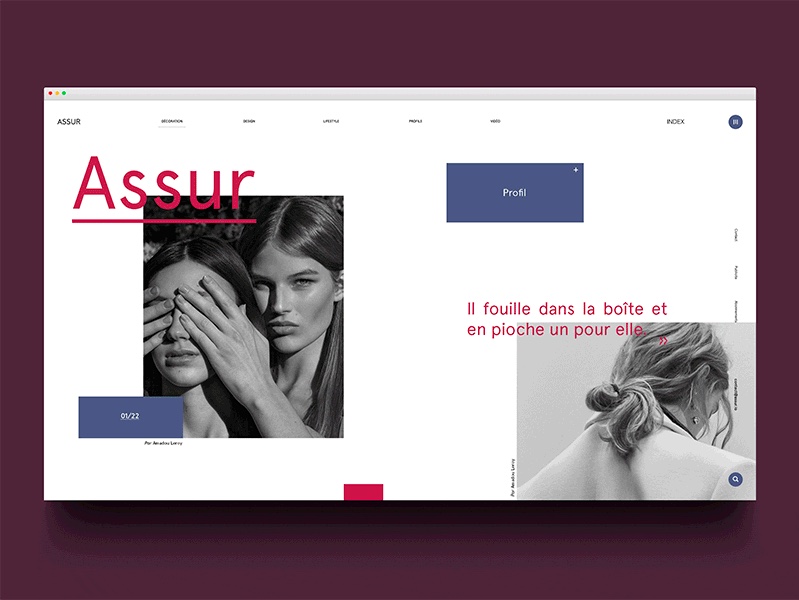
Assur

Travel Agency Landing Page

Project interface

ReAlign

Thrace. Browse Page

Nippur

Carousel Concept
PPT 디자인에 참고하기 좋은 웹사이트 10
- Dribbble: 디자이너들의 실시간 작업물을 볼 수 있는 포트폴리오 플랫폼입니다.
- Behance: 다양한 분야의 고퀄리티 디자인 작업이 모인 글로벌 플랫폼입니다.
- Awwwards: 창의적이고 감각적인 웹사이트를 큐레이션하고 시상하는 사이트입니다.
- Land-book: 다양한 랜딩페이지 디자인을 한눈에 볼 수 있는 아카이브입니다.
- Siteinspire: 미니멀하고 깔끔한 웹디자인을 모아놓은 사이트입니다.
- UI Movement: 인터랙션 중심의 최신 UI 디자인을 소개하는 큐레이션 플랫폼입니다.
- Pinterest: 전 세계 사용자들이 공유하는 다양한 디자인 아이디어를 찾을 수 있습니다.
- Lapa Ninja: 심플하고 임팩트 있는 랜딩페이지 디자인을 큐레이션한 사이트입니다.
- Mobbin: 정돈된 모바일 UI 디자인을 참고할 수 있는 아카이브입니다.
- Muzli by InVision: 매일 새로운 디자인 트렌드 뉴스를 브라우저 탭으로 알려주는 사이트입니다.
3. 웹사이트 디자인을 PPT에 적용하는 팁
1) PPT로 따라 해보기
마음에 드는 웹디자인 레이아웃이 있다면 그대로 슬라이드로 재현해보세요. 예를 들어, 랜딩 페이지는 PPT 표지 디자인에 적용해볼 수 있습니다.
2) 색조합 참고
웹사이트에서 사용하는 색조합을 그대로 적용해볼 수 있습니다. 색조합을 사용했을 때, 결과물을 확인했기 때문에 세련된 PPT를 완성할 수 있습니다. Site Palette는 현재 보고 있는 사이트의 색조합을 추출할 수 있습니다. 브라우저에 확장 기능을 설치하여 사용할 수 있습니다.