무드보드란 디자이너가 자신의 작업을 전달하기 위해 이미지, 텍스처, 색조합, 글꼴 등으로 표현하는 방법입니다. 무드보드는 디자인 프로젝트를 시작할 때 사용하면 좋습니다. 디자이너와 클라이언트 사이의 소통을 원활하게 해주고, 작업의 방향을 잡아줍니다. 또한, 무드보드는 아이디어를 구체화하는 도구로서 디자이너 자신에게 도움이 됩니다. 영감을 구체화하고 아이디어를 시각화하는 과정을 거쳐 더 나은 디자인을 만들 수 있습니다. 이번 게시물은 무드보드를 만드는 단계별 방법을 공유합니다.
*이미지를 클릭하면 출처 페이지로 이동합니다.
1. 컨셉 정하기
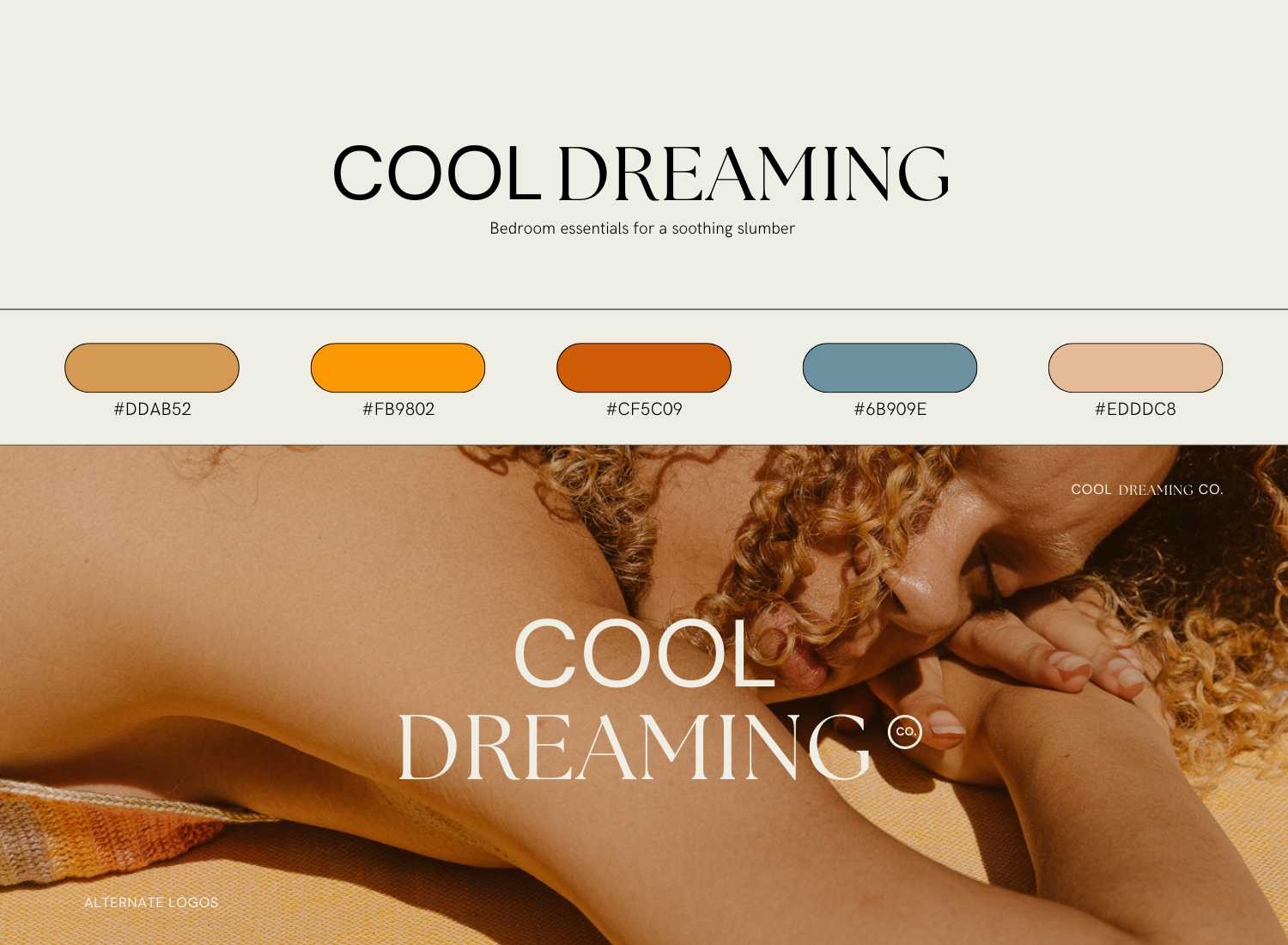
무드보드를 만들기 전, 프로젝트의 핵심 메시지나 컨셉이 무엇인지 결정해야 합니다. 앞으로 나아갈 방향을 결정하고, 색조합과 이미지 선택의 기준이 될 수 있습니다. 컨셉은 명확한 단어로 표현하는 것이 좋습니다. 예를 들어, ‘모던’, ‘로맨틱’, ‘클래식’ 등 단어가 명확한 컨셉은 무드보드 작업을 쉽게 도와줍니다. 디자인 프로젝트의 목적과 타겟을 고려하여 최적의 컨셉을 선택하세요.
2. 색조합 구성하기
색은 컨셉의 분위기와 감정을 전달하기 좋은 요소입니다. 무드보드를 만들기 위해 먼저 적절한 색상을 선택합니다. 3-5개의 색상을 사용하여 컬러 팔레트를 만들면 균형잡힌 무드보드를 만들 수 있습니다. 색조합은 직접 만들 수도 있고 색조합 사이트를 활용할 수 있습니다.
1) 색조합 사이트
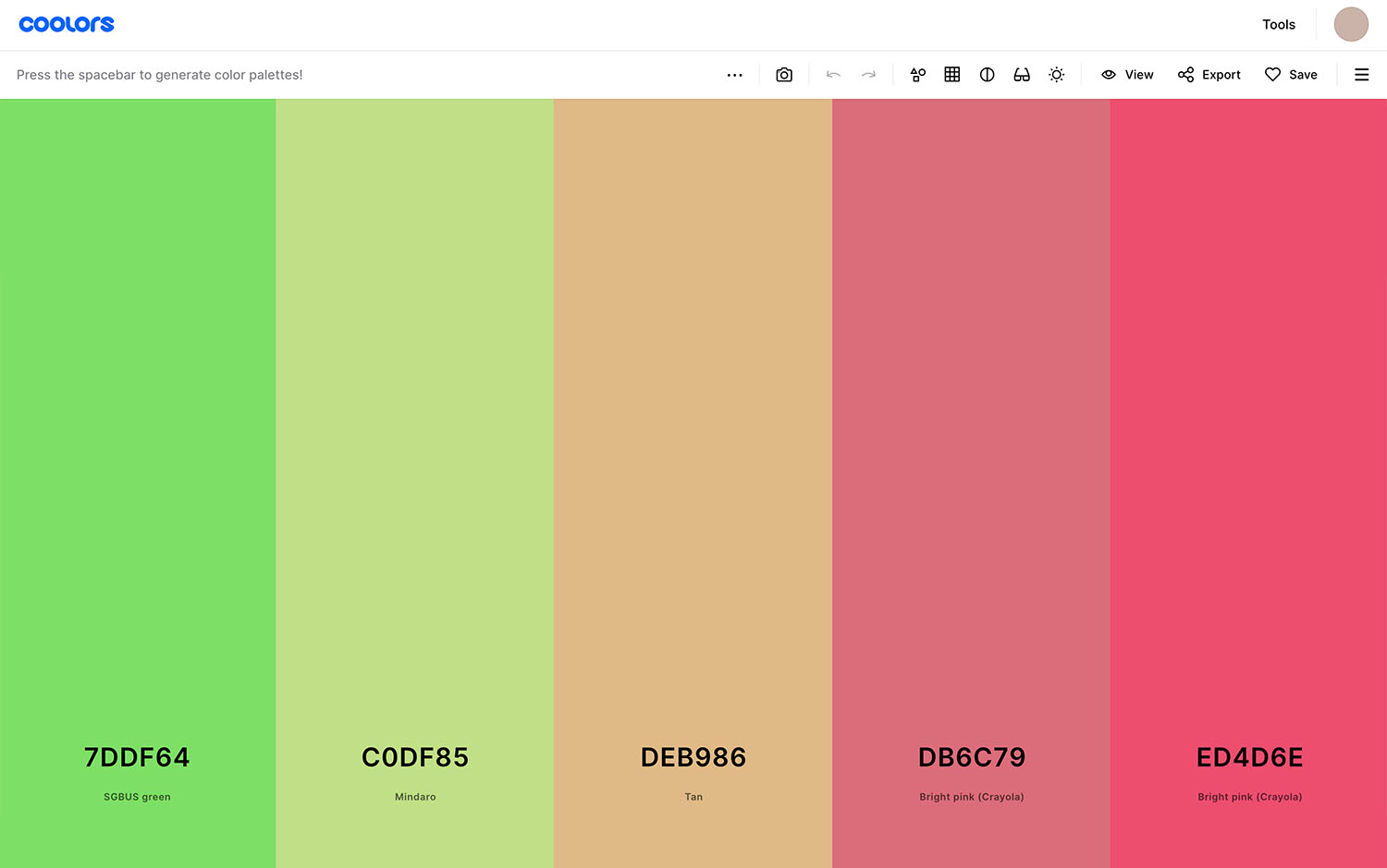
색조합에 어려움을 겪는 디자이너라면 색조합 생성 사이트를 활용하면 좋습니다. 색조합 사이트는 선택한 색상을 기반으로 색상 팔레트를 자동으로 생성합니다. 컨셉에 맞는 색상을 선택하고 조합을 시도해보세요. Coolors, Color Hunt 같은 색조합 사이트를 활용할 수 있습니다. 관련 글: 무료 색조합 사이트 11
2) 사진에서 추출하기
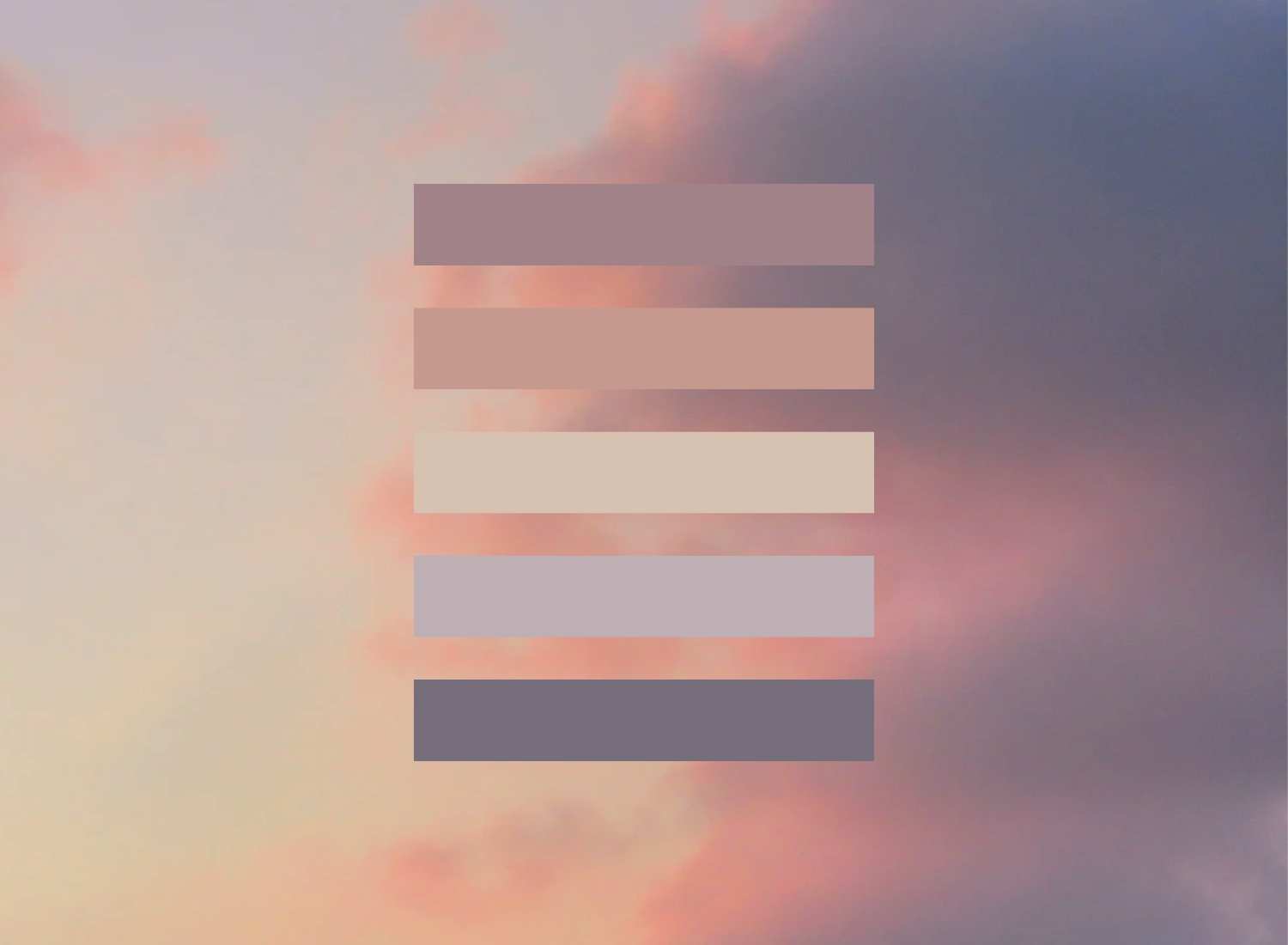
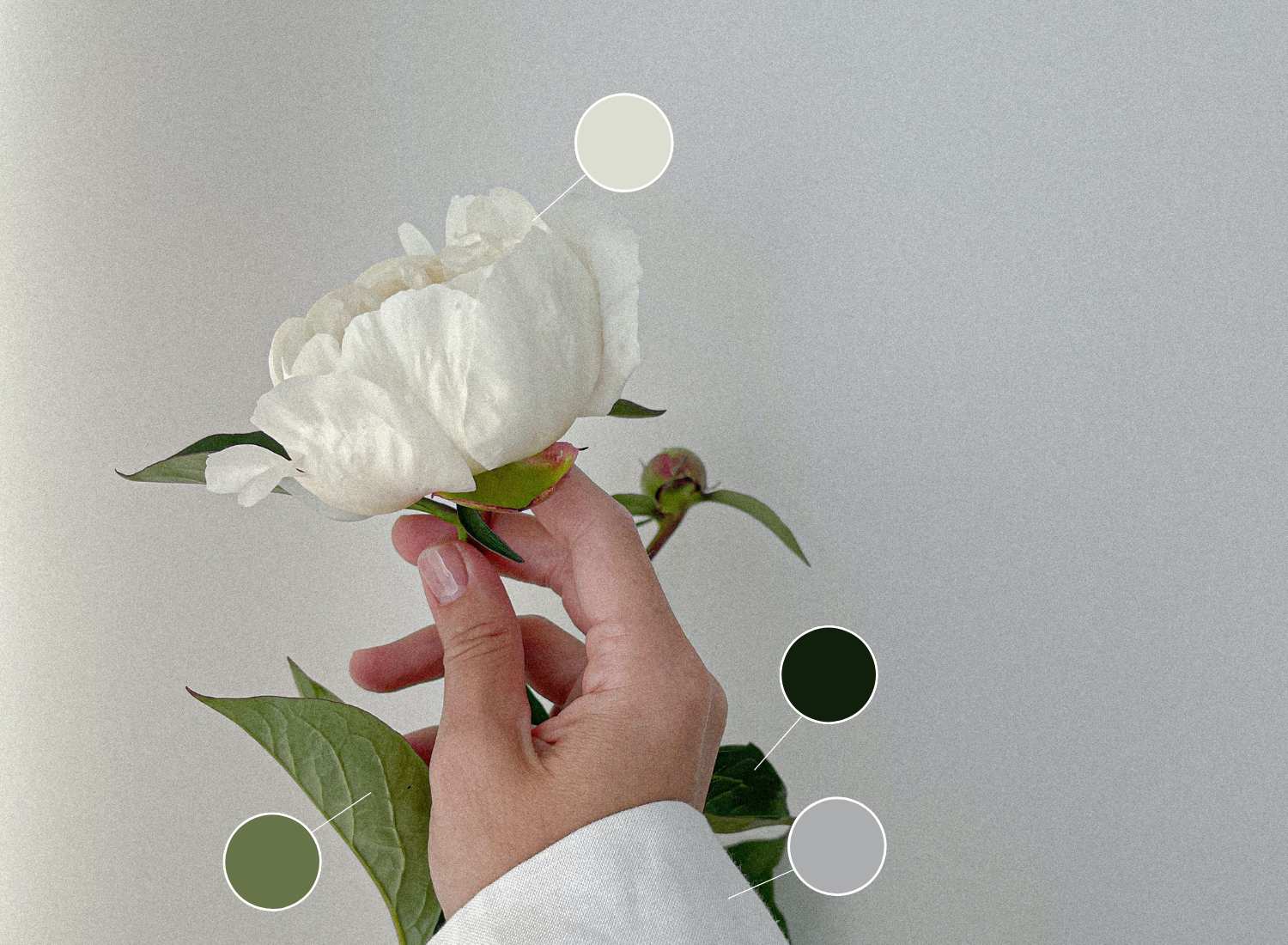
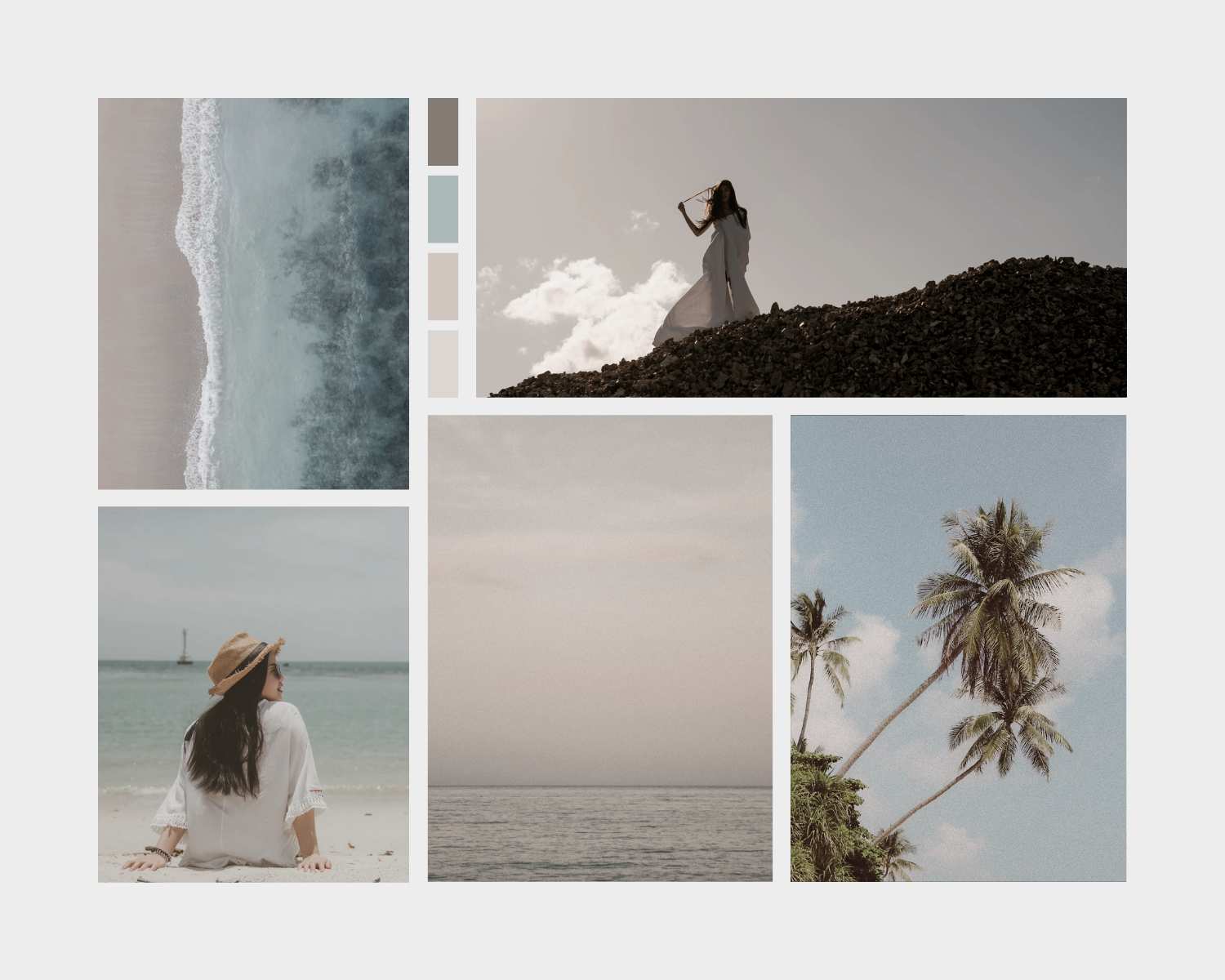
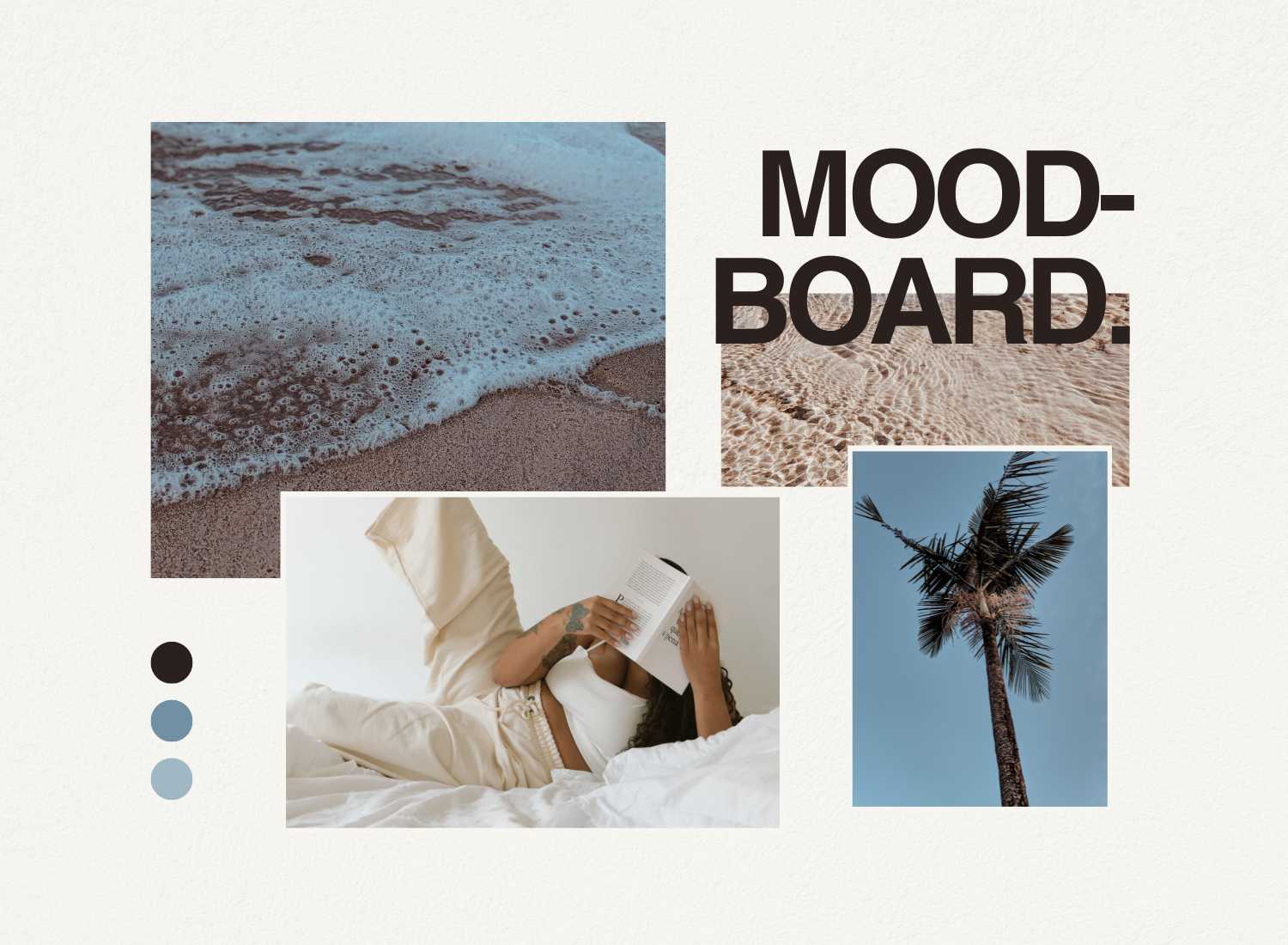
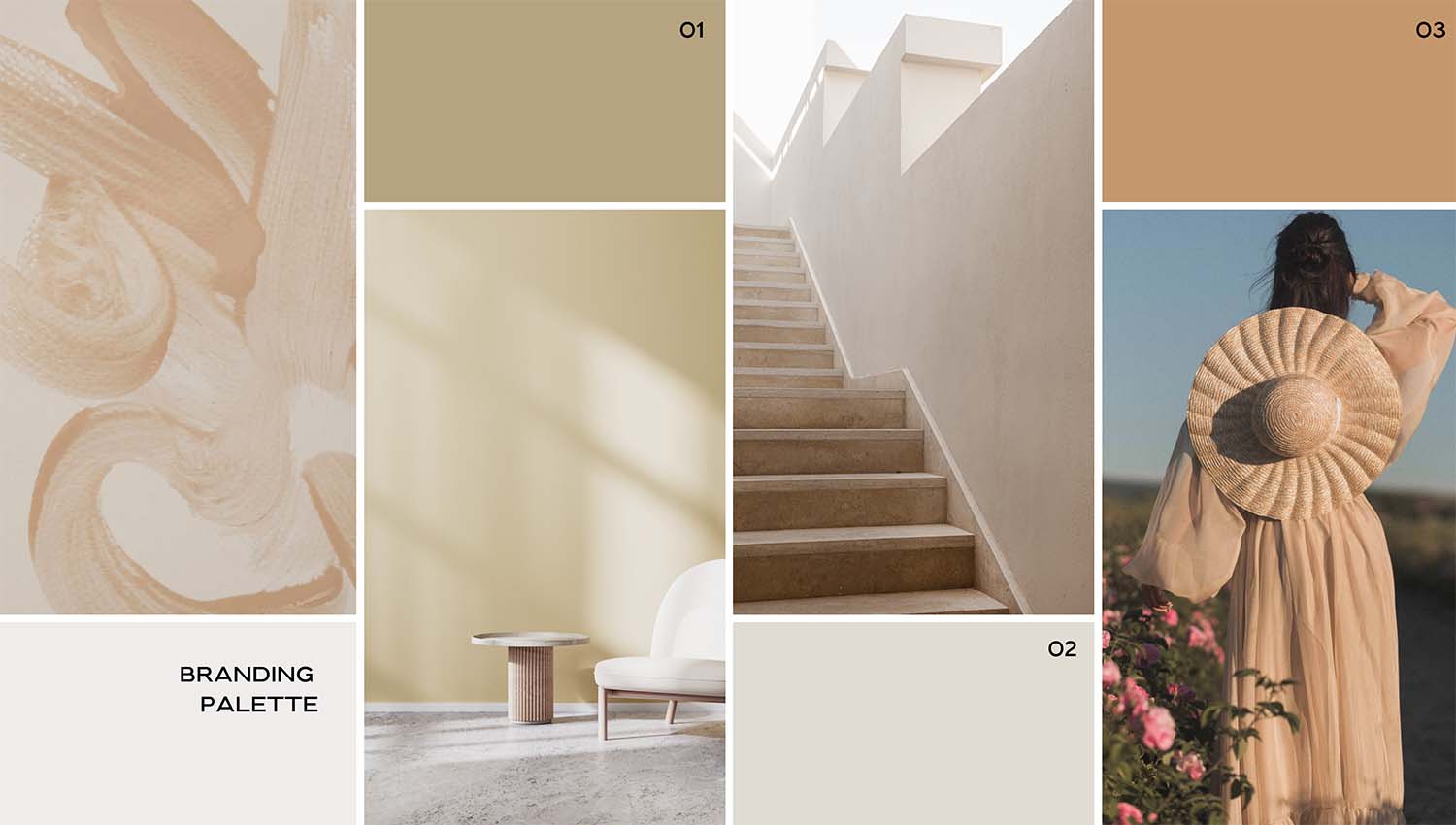
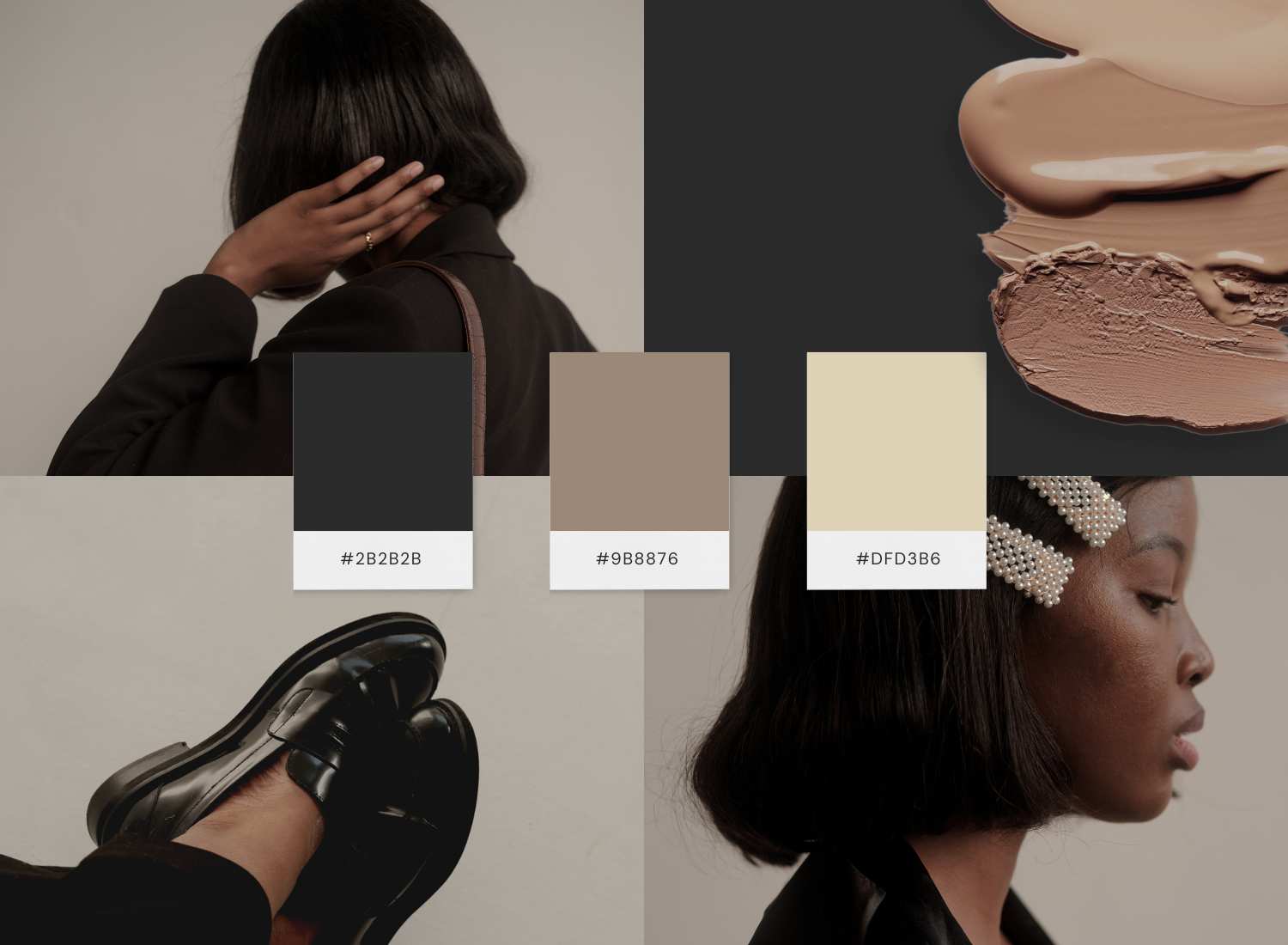
색은 톤에 따라 감정이 달라지기 때문에 색 선택이 어렵습니다. 프로젝트와 관련된 사진에서 직접 색을 추출하는 것도 좋은 방법입니다. 사진에서 색을 추출하는 방법은 컨셉을 더 명확하게 표현할 수 있습니다. 또한, 다양한 색조합을 시도해볼 수 있습니다. Coolors의 Image Picker 기능을 사용하면 사진에서 색상 팔레트를 추출할 수 있습니다.
3. 디자인 요소 추가
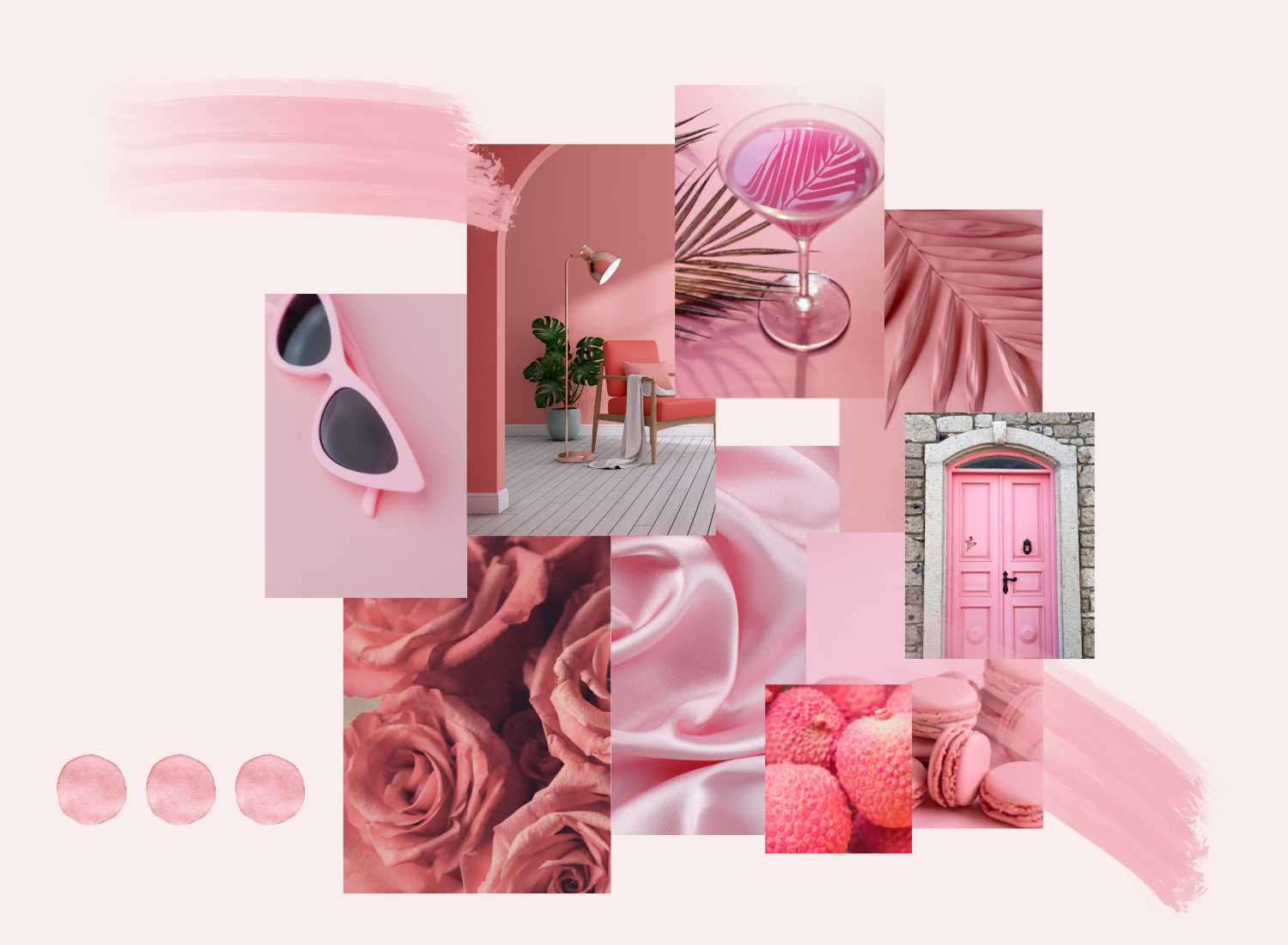
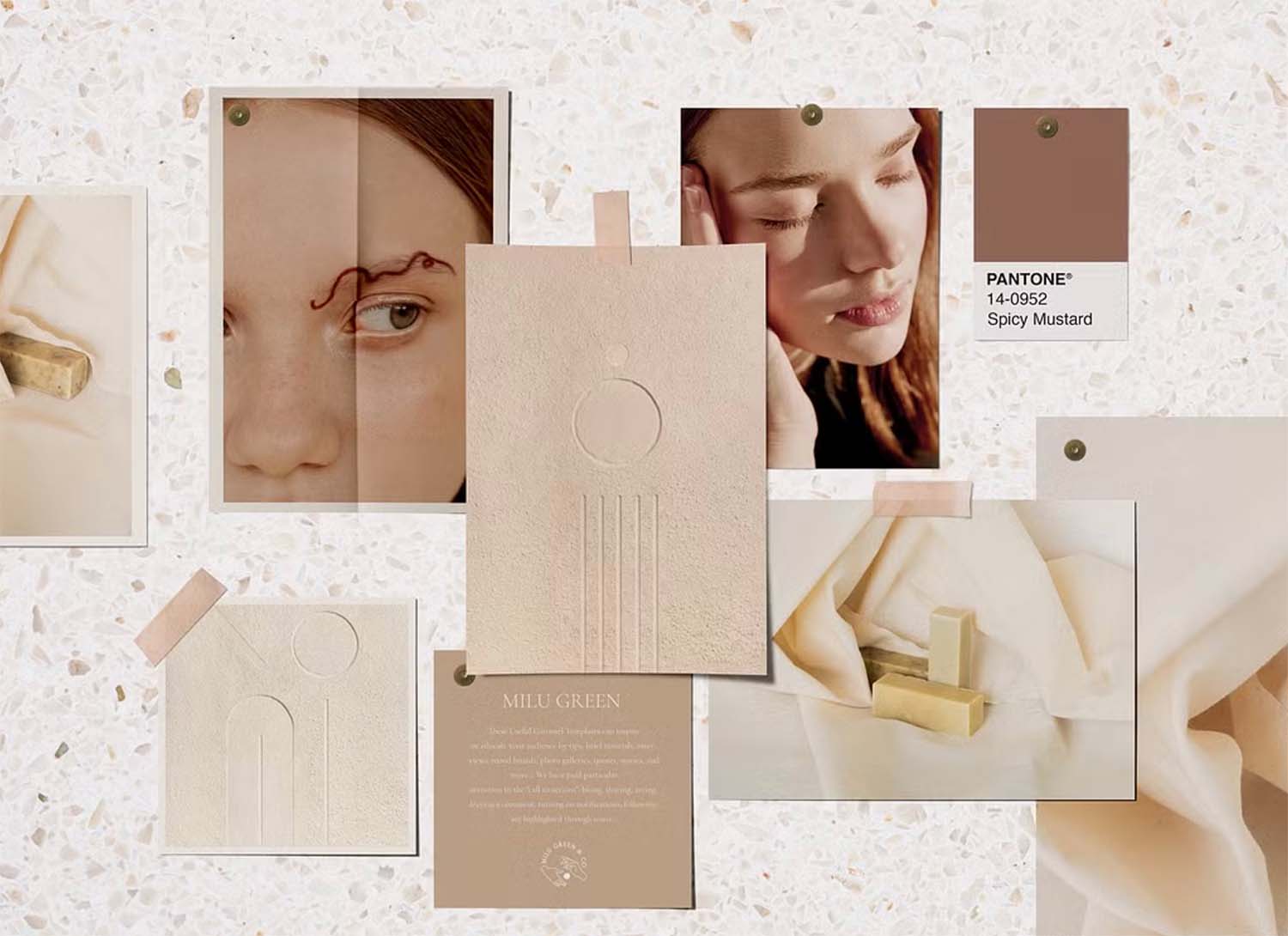
색상 팔레트를 만들었다면 컨셉을 보완하고 강조할 수 있는 이미지를 수집해야 합니다. 컨셉을 표현할 수 있는 디자인 요소를 적절히 사용하면 좋습니다. 로고, 글꼴, 텍스처, 오브젝트를 활용할 수 있습니다. 이 과정은 무드보드에 컨셉 분위기와 감성을 표현하고, 적절한 디자인 요소를 추가하여 무드보드의 완성도를 높일 수 있습니다.
2) 텍스처
4. 무드보드 배치하기
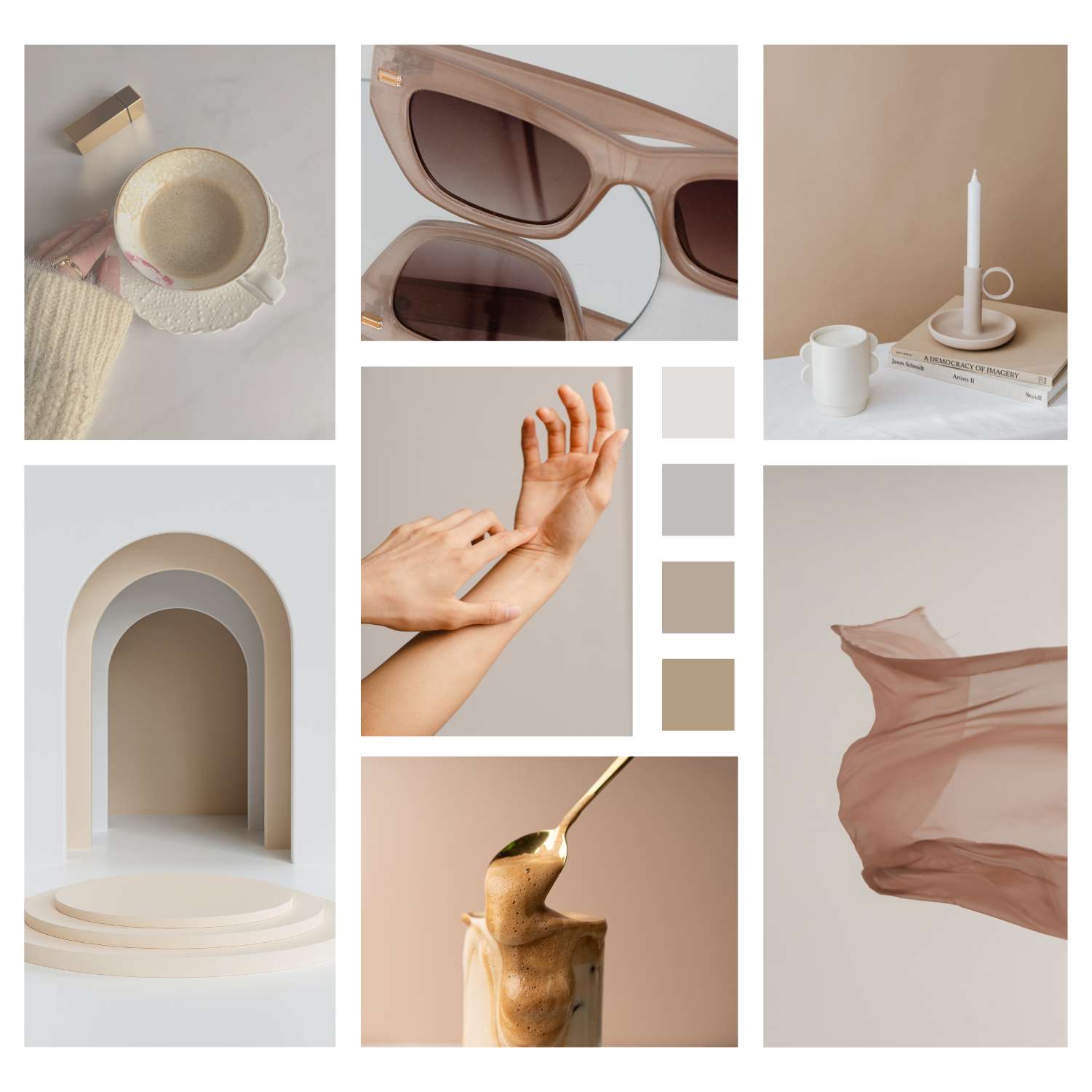
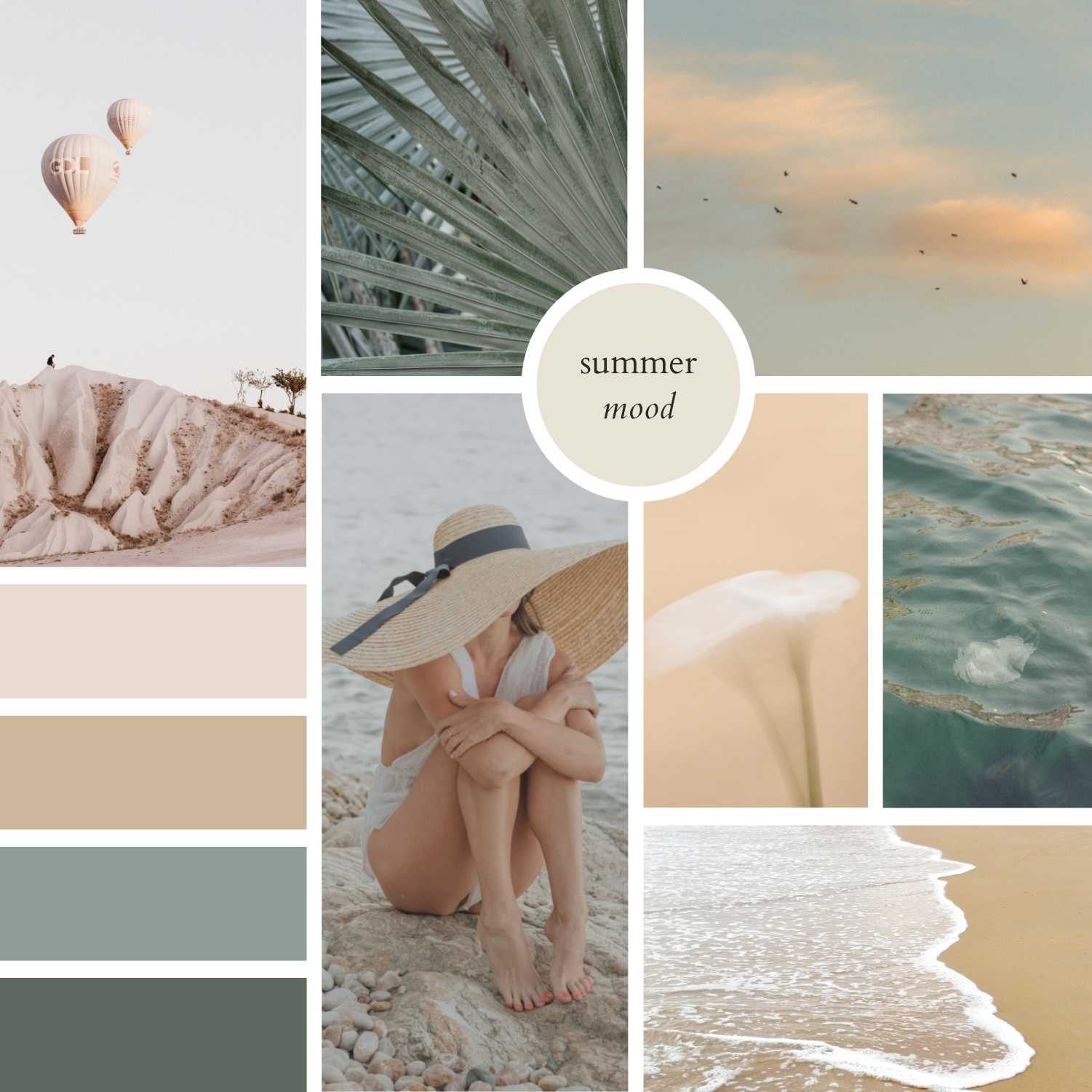
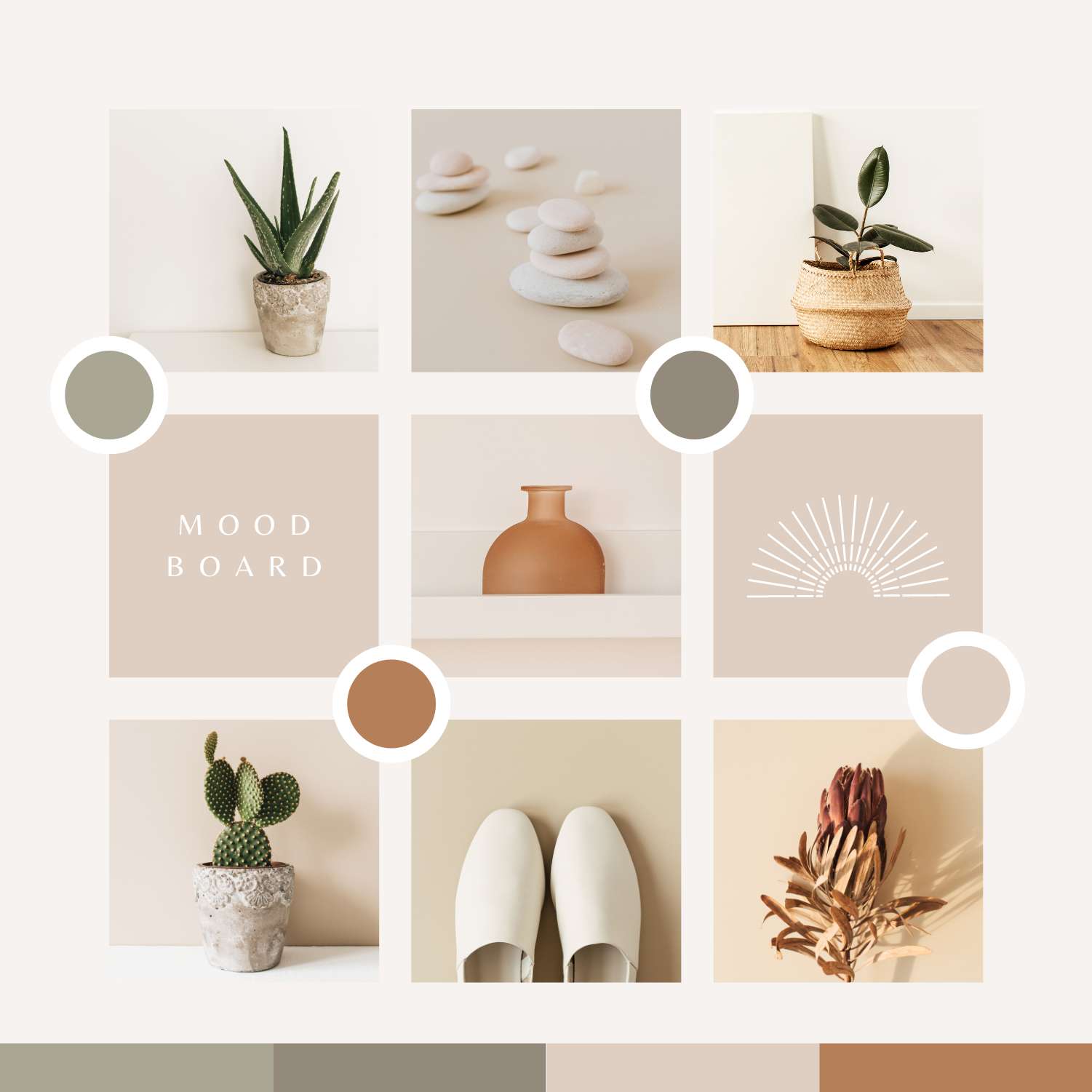
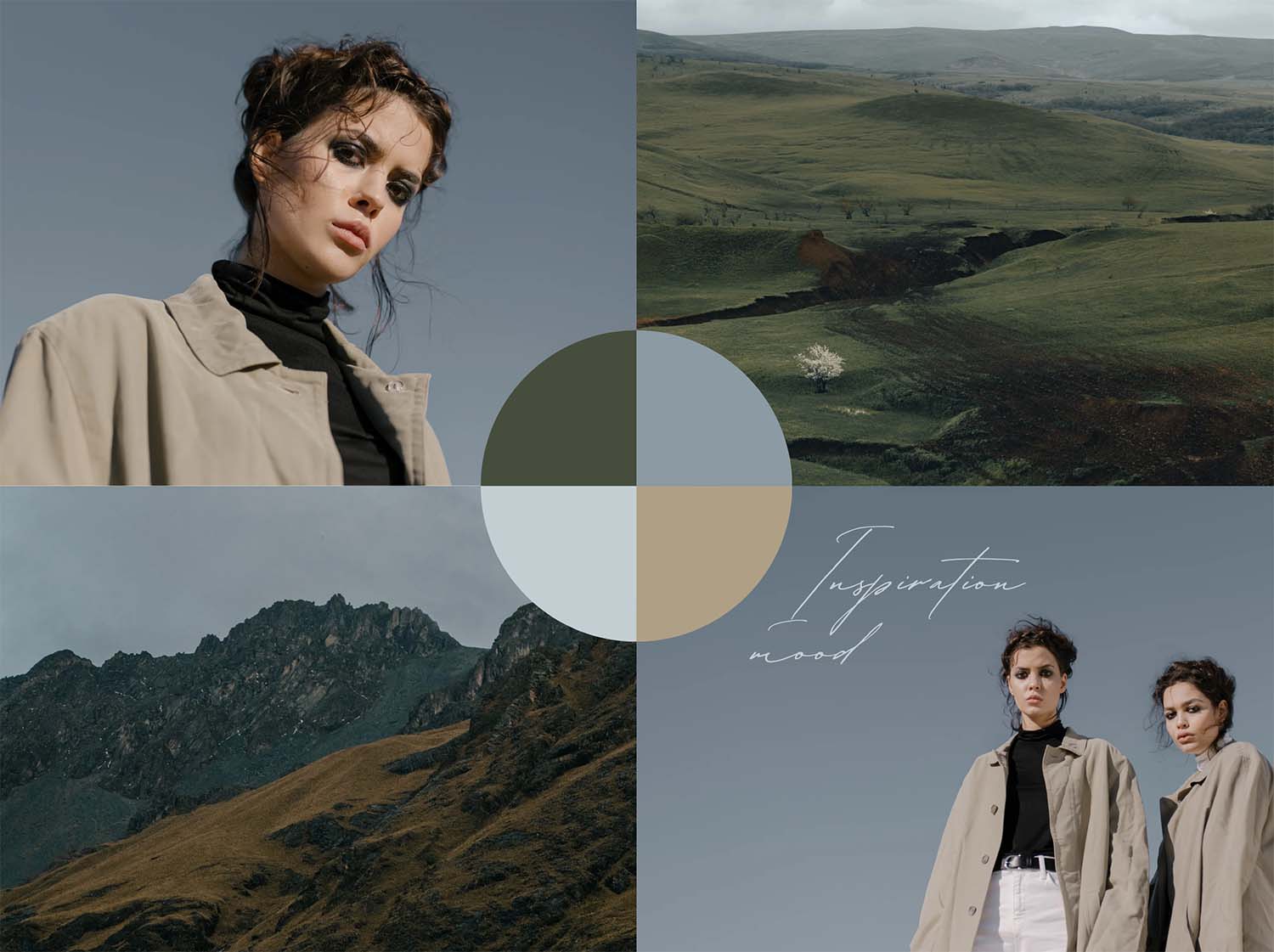
1) 그리드 레이아웃
3) 무드보드 목업
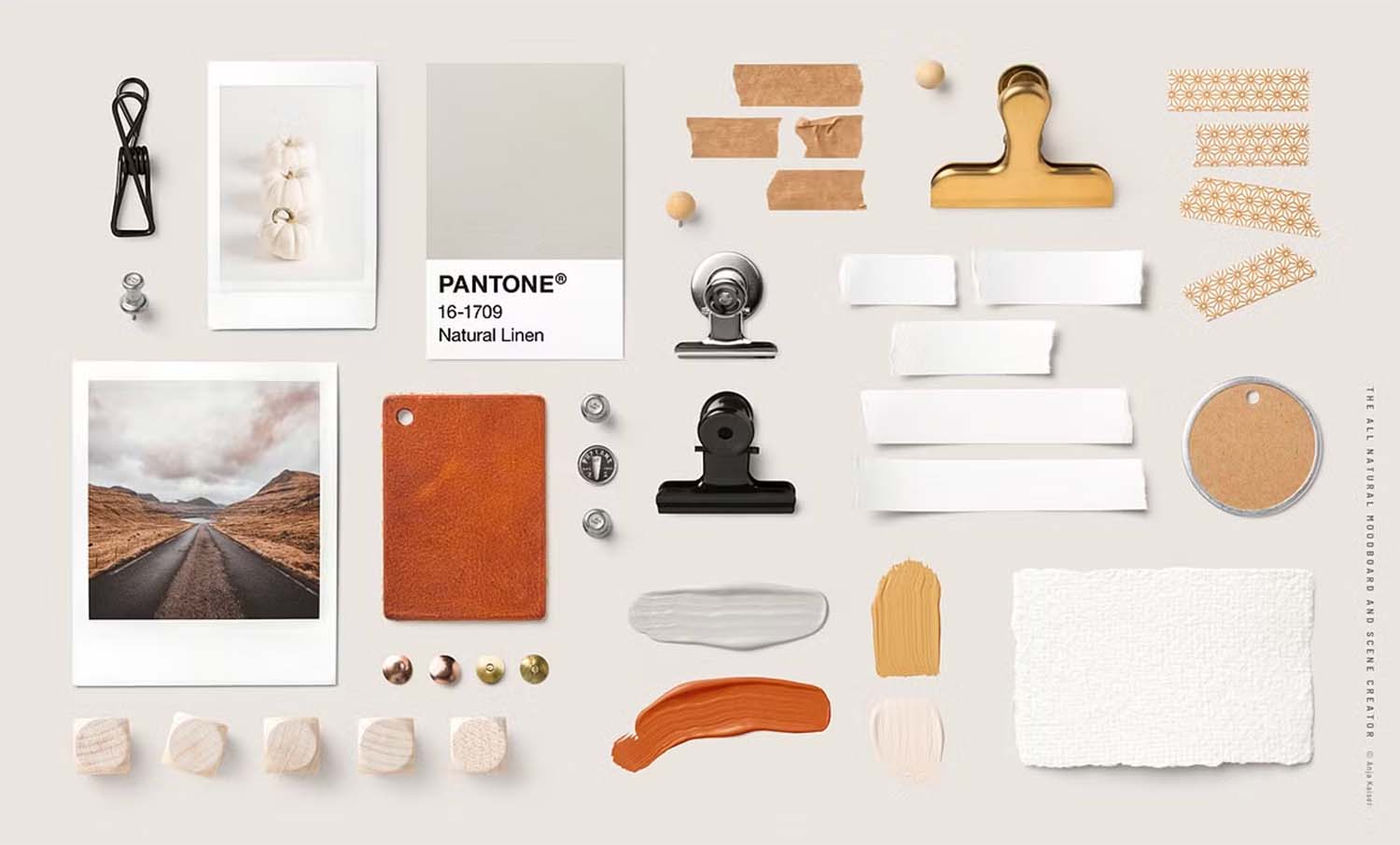
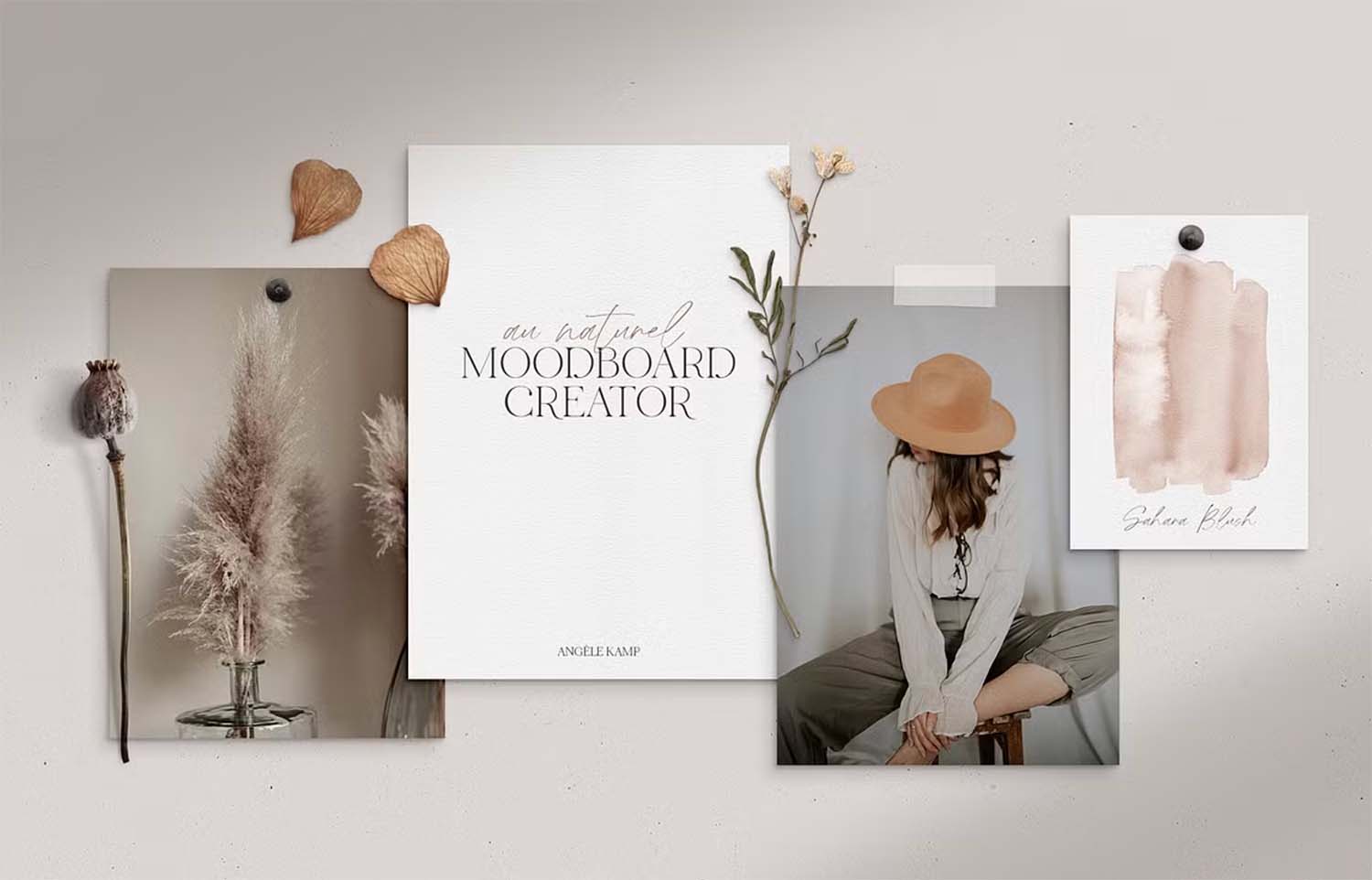
실제 보드에 작업한 무드보드처럼 목업 스타일로 만들 수 있습니다. 이 방식은 보드를 배경으로 직접 이미지를 붙인 것처럼 표현할 수 있습니다. 질감이 느껴져서 특별한 무드보드가 완성됩니다.
5. 무료 무드보드 만들기 사이트
- Adobe Express: https://www.adobe.com/express
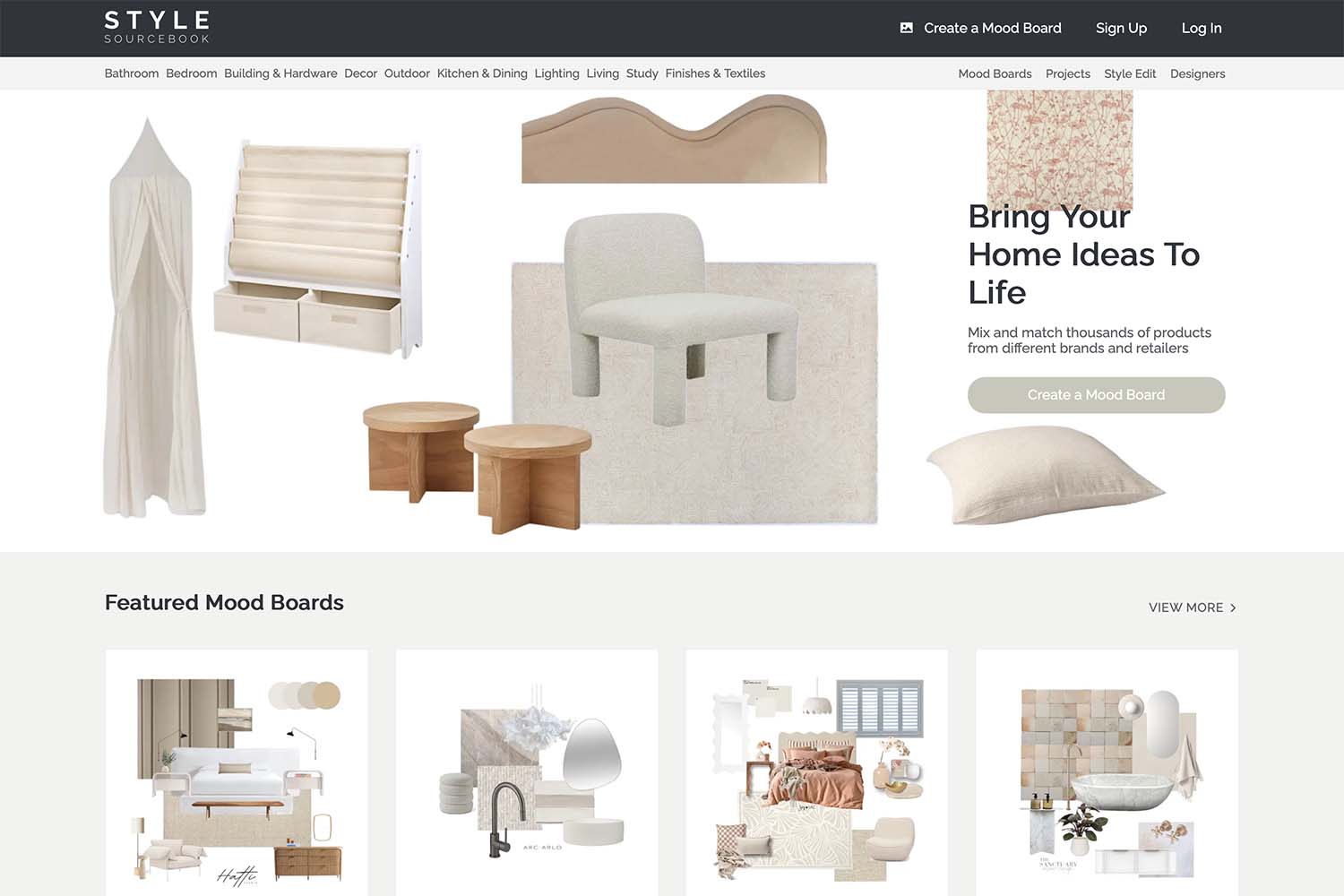
- Style Sourcebook: https://stylesourcebook.com.au/
- 노션 무드보드: https://www.notion.so/ko-kr
- 캔바 무드보드: https://www.canva.com
마치며
무드보드를 만드는 과정은 프로젝트의 방향성을 잡고, 아이디어를 구체화하기 때문에 중요합니다. 무드보드를 만드는 방법은 정해져 있지 않기 때문에 다양한 디자인 요소와 도구를 활용하여 다채로운 무드보드를 만들 수 있습니다. 무드보드는 창의성을 발휘할 수 있는 재밌는 작업입니다. 여러분만의 특별한 색조합 무드보드로 프로젝트에 생명을 불어넣으세요.
* 이 게시물은 제휴 링크가 포함되어 있습니다. 제휴 링크로 일정 부분의 수수료를 받을 수 있습니다. 이 수익은 더 나은 컨텐츠를 만들기 위해 투자합니다. 심플피는 직접 경험한 양질의 정보를 공유하기 위해 노력합니다.
































아아우…. 볼거 너무 많아요. 정리 잘해주셔서 감사드립니다. 도움이 많이 될거에요 > , <
감사합니다. 예쁜 작업 많이하세요!