뉴스레터 구독 양식은 독자가 우리의의 콘텐츠에 관심을 표명하는 첫 번째 접점입니다. 구독자와 좋은 관계를 형성하기 위한 출발점이 됩니다. 잘 설계된 구독 양식은 독자에게 신뢰감을 줄 수 있습니다. 구독 양식을 통해 확보된 이메일 주소는 중요한 마케팅 자산이 됩니다.
Kit을 활용하면 누구나 쉽게 뉴스레터 구독 양식을 만들 수 있습니다. 구독 양식에 관심사를 선택할 수 있도록 옵션을 추가할 수 있습니다. 또한, 워드프레스 블로그 어디든 구독 양식을 쉽게 추가할 수 있습니다. 이 글에서는 Kit을 활용하여 성공적인 마케팅을 위한 뉴스레터가 되도록 구독 양식 만드는 방법을 공유합니다.
1. 뉴스레터 구독 양식 만들기
1) 템플릿 선택하기
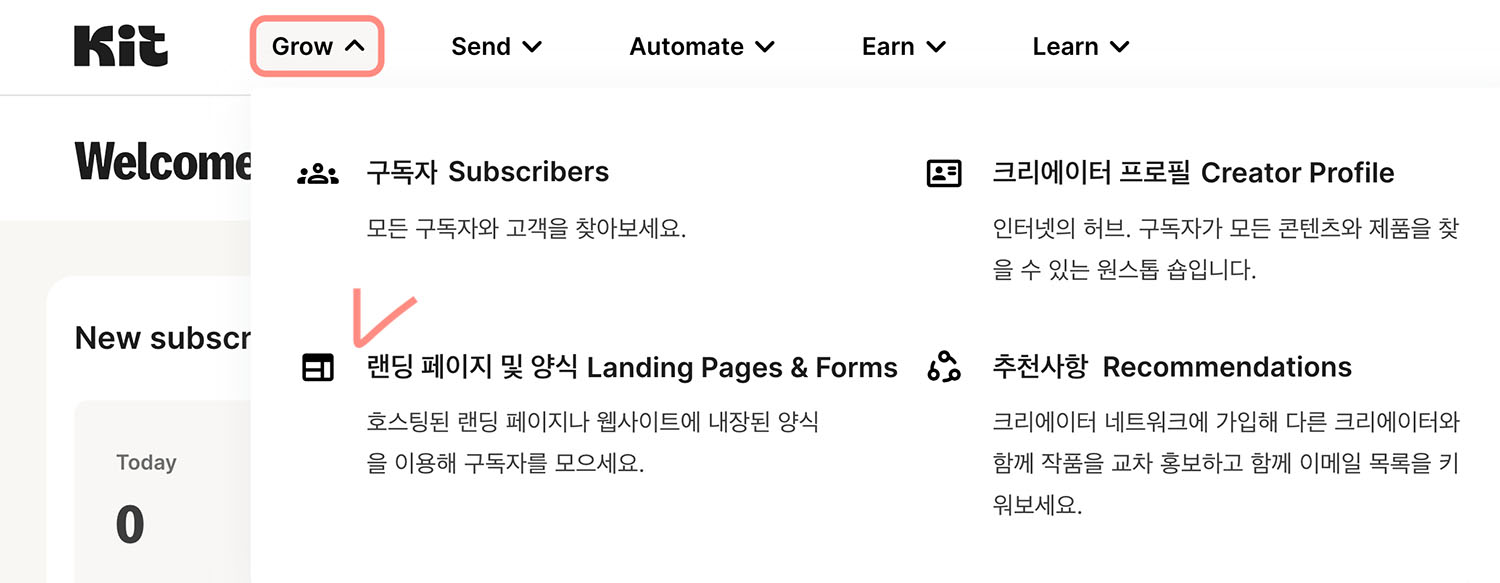
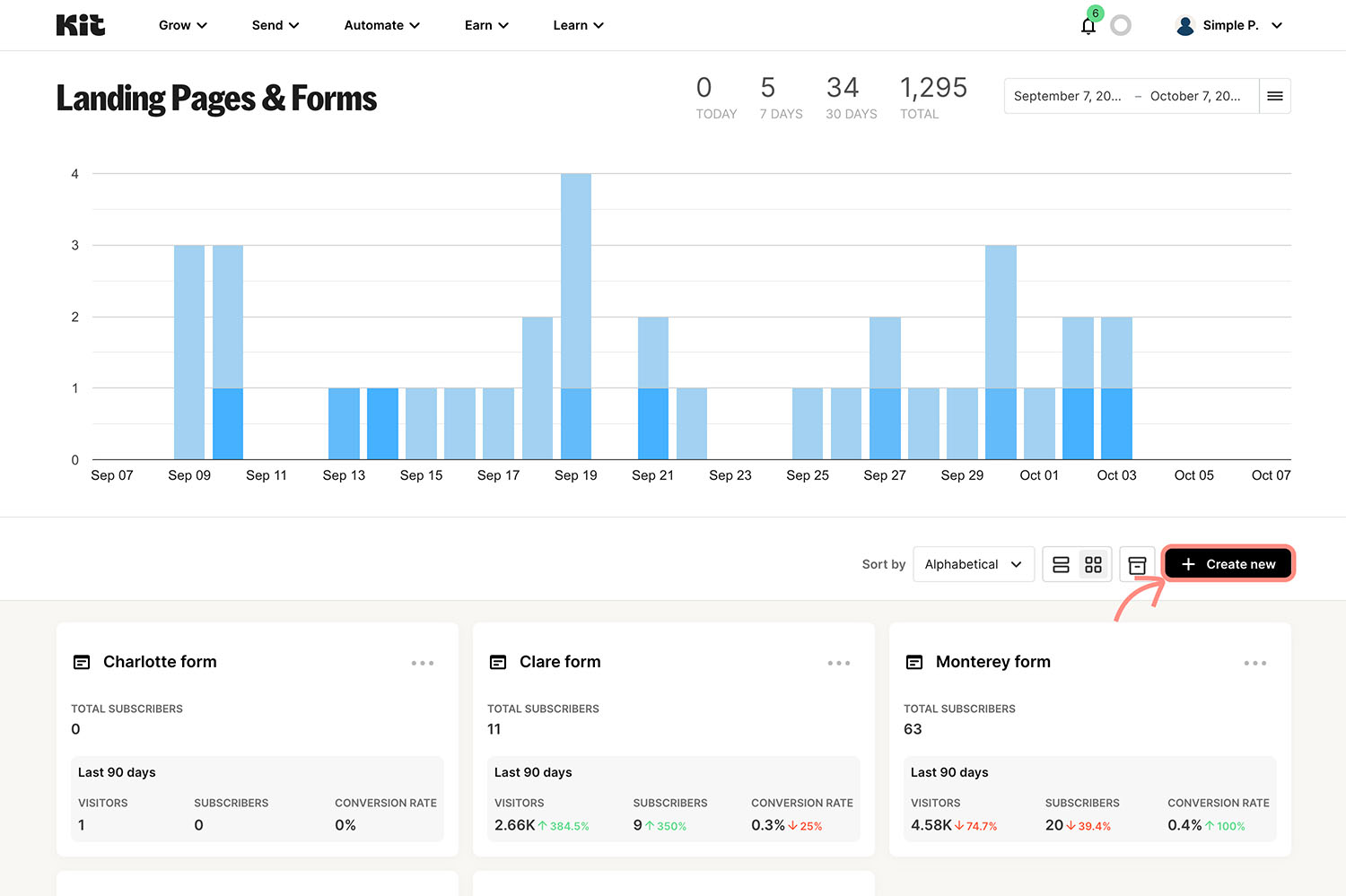
뉴스레터 구독 양식을 만들기 전, Kit의 계정이 있어야 합니다. Kit을 시작하는 법은 초보자를 위한 Kit 사용 방법 게시물을 참고하세요. 구독 양식을 만들기 위해 메뉴의 Grow에서 Landing Pages & Forms을 클릭하세요. 단축키는 G+F입니다. 랜딩 페이지 및 양식 대시보드에서 + Create new를 클릭합니다.
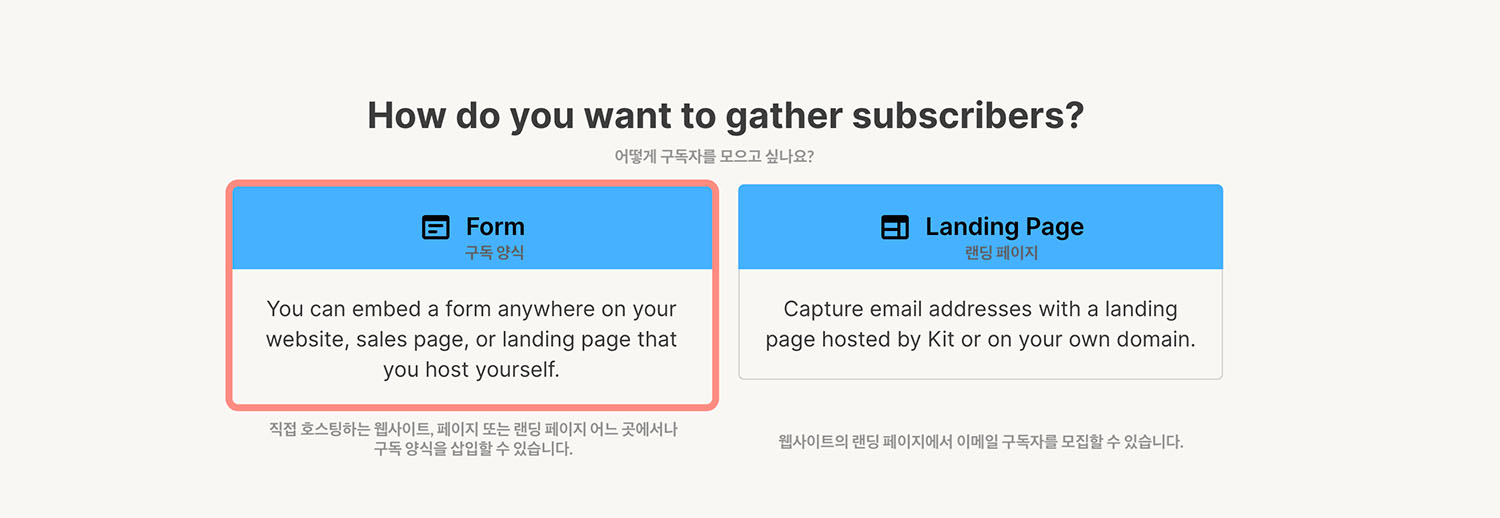
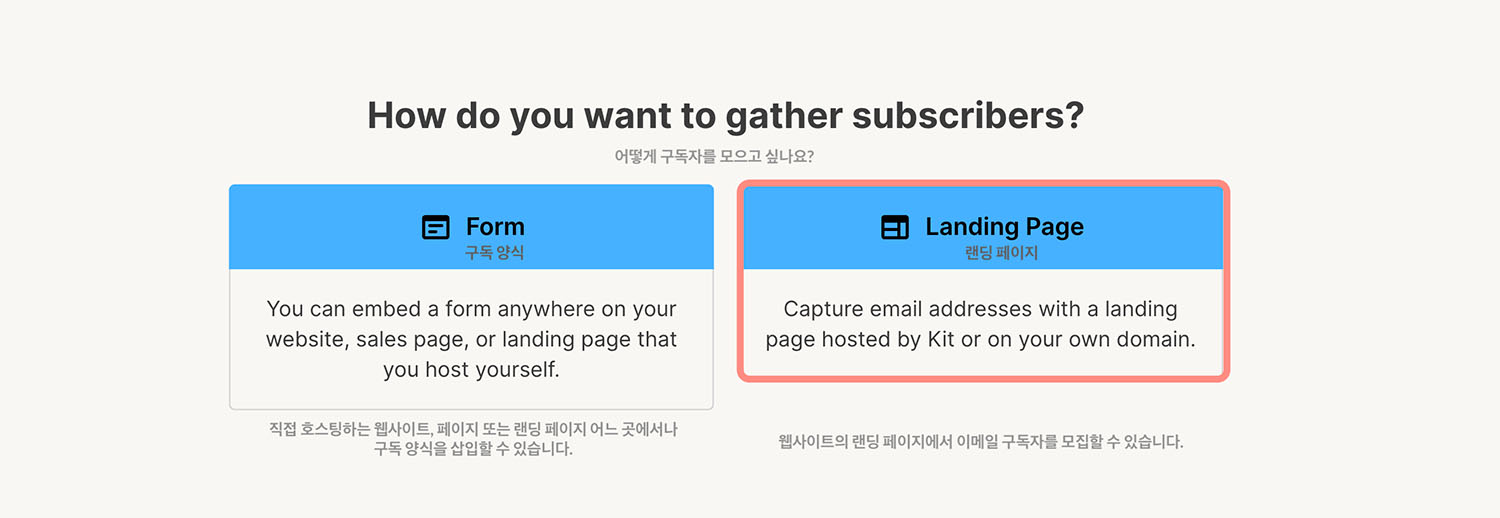
구독자를 모집하는 방법은 2가지가 있습니다. Form(구독 양식)은 웹사이트, 웹페이지 등 어느 곳에서나 삽입할 수 있는 방법입니다. Landing Page(랜딩 페이지)는 웹사이트의 첫 화면인 랜딩 페이지에 구독 모집 페이지를 만드는 방법입니다.
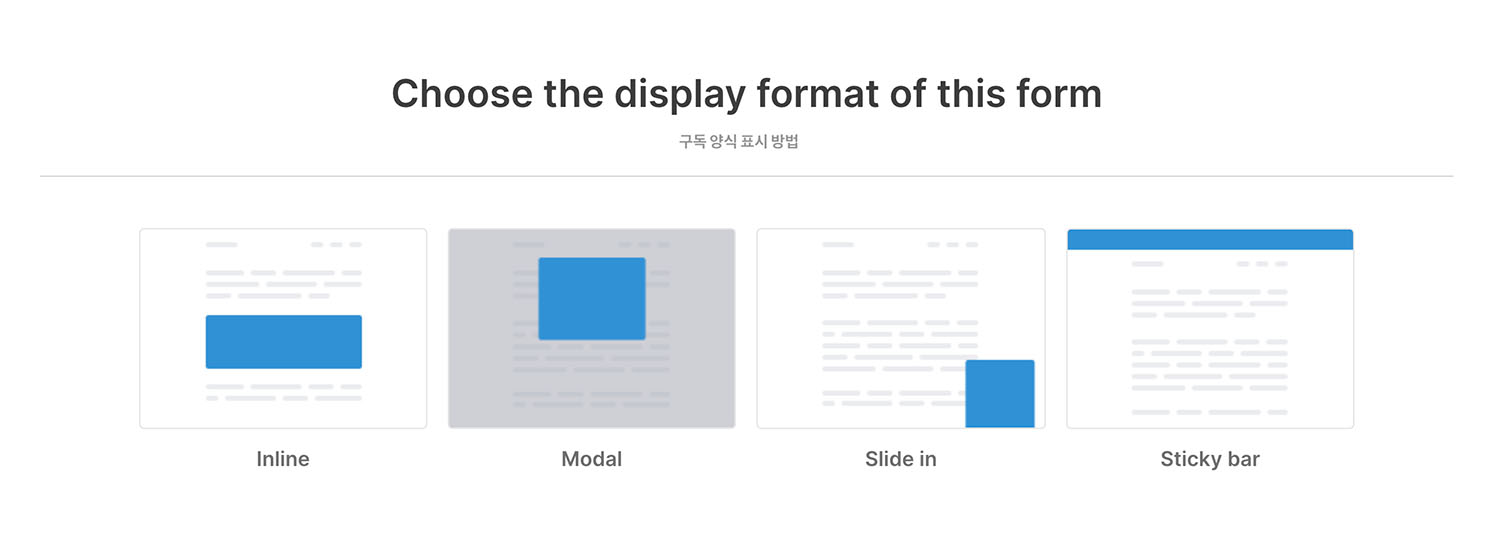
이번 게시물은 웹사이트 어느 곳에서나 삽입할 수 있는 Form(구독 양식) 만드는 법을 소개합니다. Form을 클릭하고, 구독 양식 표시 방법을 선택합니다. 심플피는 Inline 구독 양식을 선택했습니다.
- Inline: 웹사이트의 콘텐츠 사이에 자연스럽게 삽입하는 양식입니다. 페이지, 게시물, 홈 화면 등 다양한 위치에 직접 삽입할 수 있습니다. 방문자의 심리를 이해하고 적절한 위치에 삽입하여 구독률을 높일 수 있습니다.
- Modal: 팝업 형태로 만드는 구독 양식입니다. 화면 중앙에 팝업으로 나타나기 때문에 방문자의 주목을 끌 수 있습니다. 팝업이 뜨는 타이밍을 설정할 수 있습니다.
- Slide in: 화면의 하단이나 측면에서 슬라이드 형태로 나타나는 구독 양식입니다. 페이지를 50% 스크롤 했을 때 등 특정 행동에 따라 나타나게 할 수 있습니다. 눈에 띄는 구독 양식이지만 방문자가 사이트를 탐색할 때 방해가 적은 편입니다.
- Sticky Bar: 웹페이지의 상단이나 하단에 고정되어 있는 구독 양식입니다. 항상 보이기 때문에 구독을 적극적으로 유도할 수 있습니다.
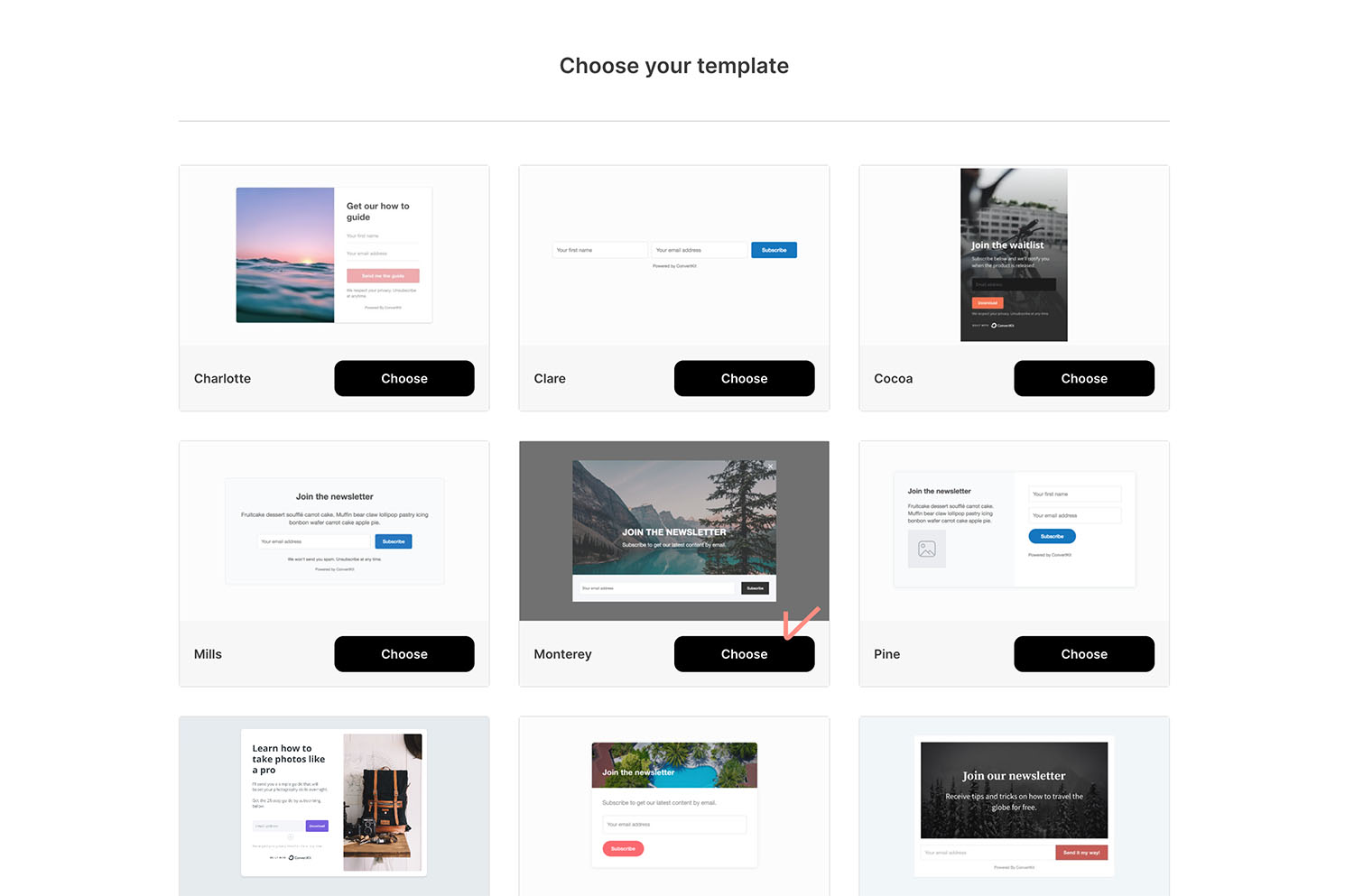
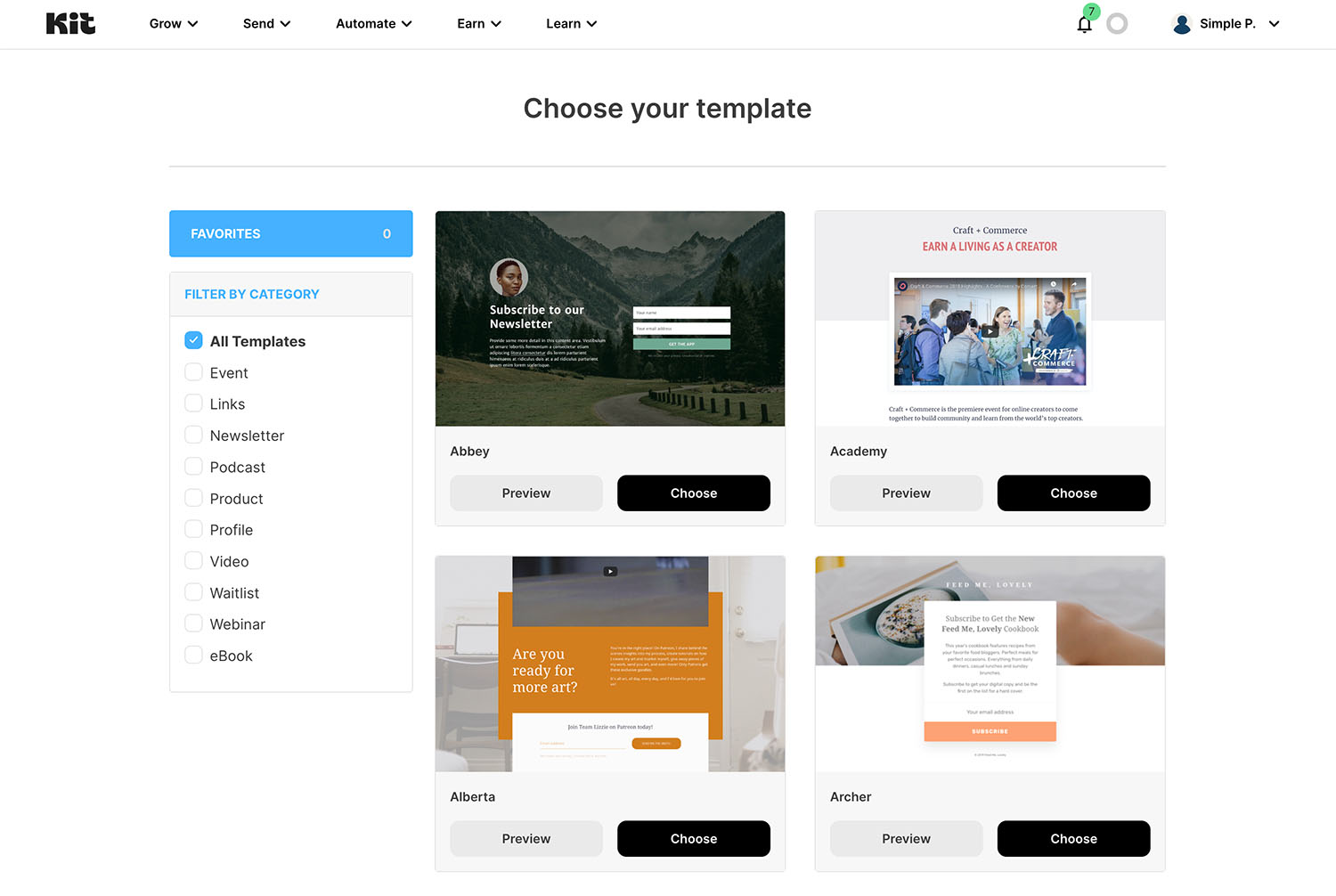
구독 양식 표시 방법을 선택했다면, 템플릿을 선택할 차례입니다. Inline을 만들 수 있는 템플릿 중에서 가장 마음에 드는 템플릿을 선택합니다.
2) 구독 양식 디자인하기
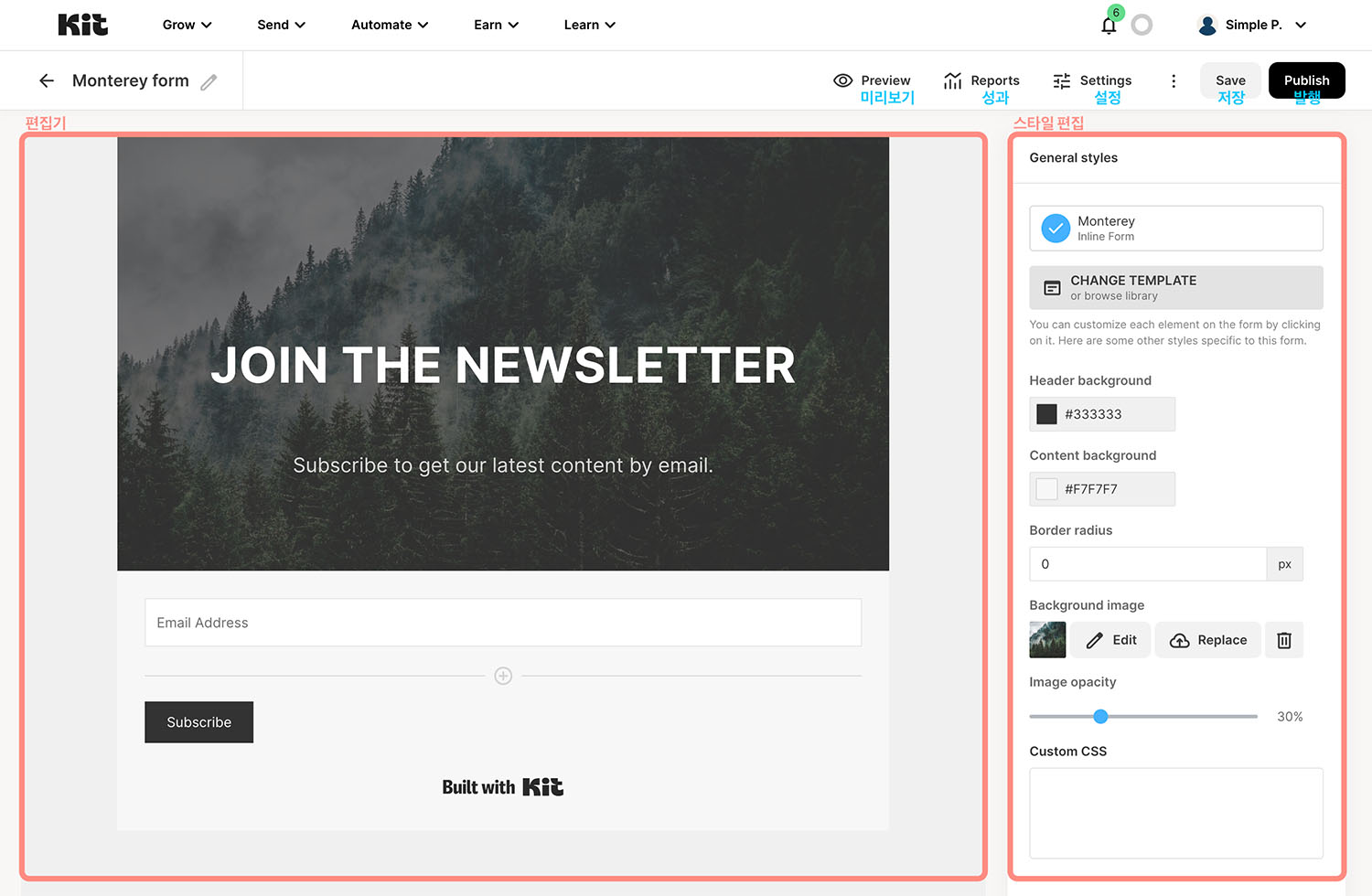
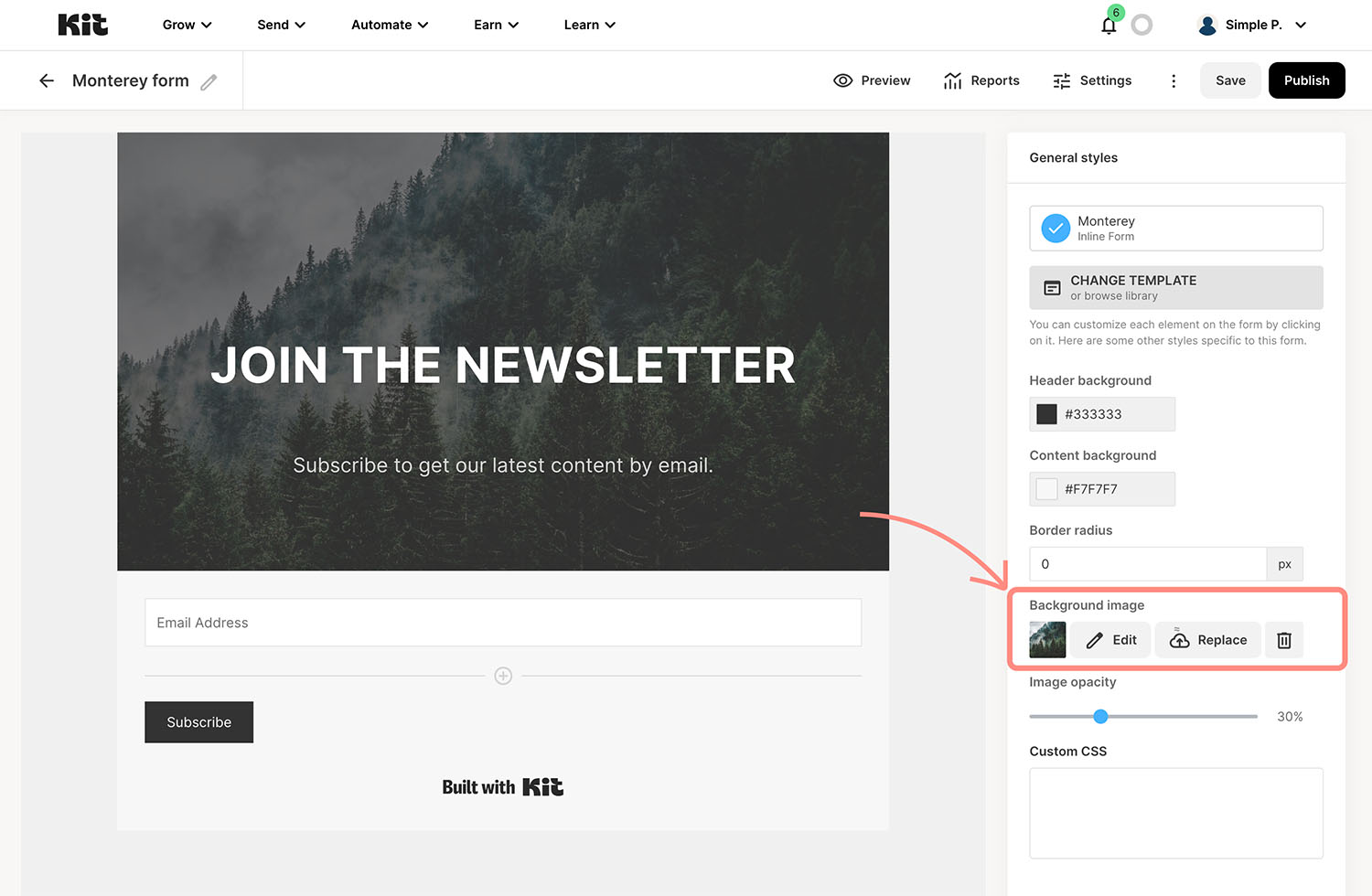
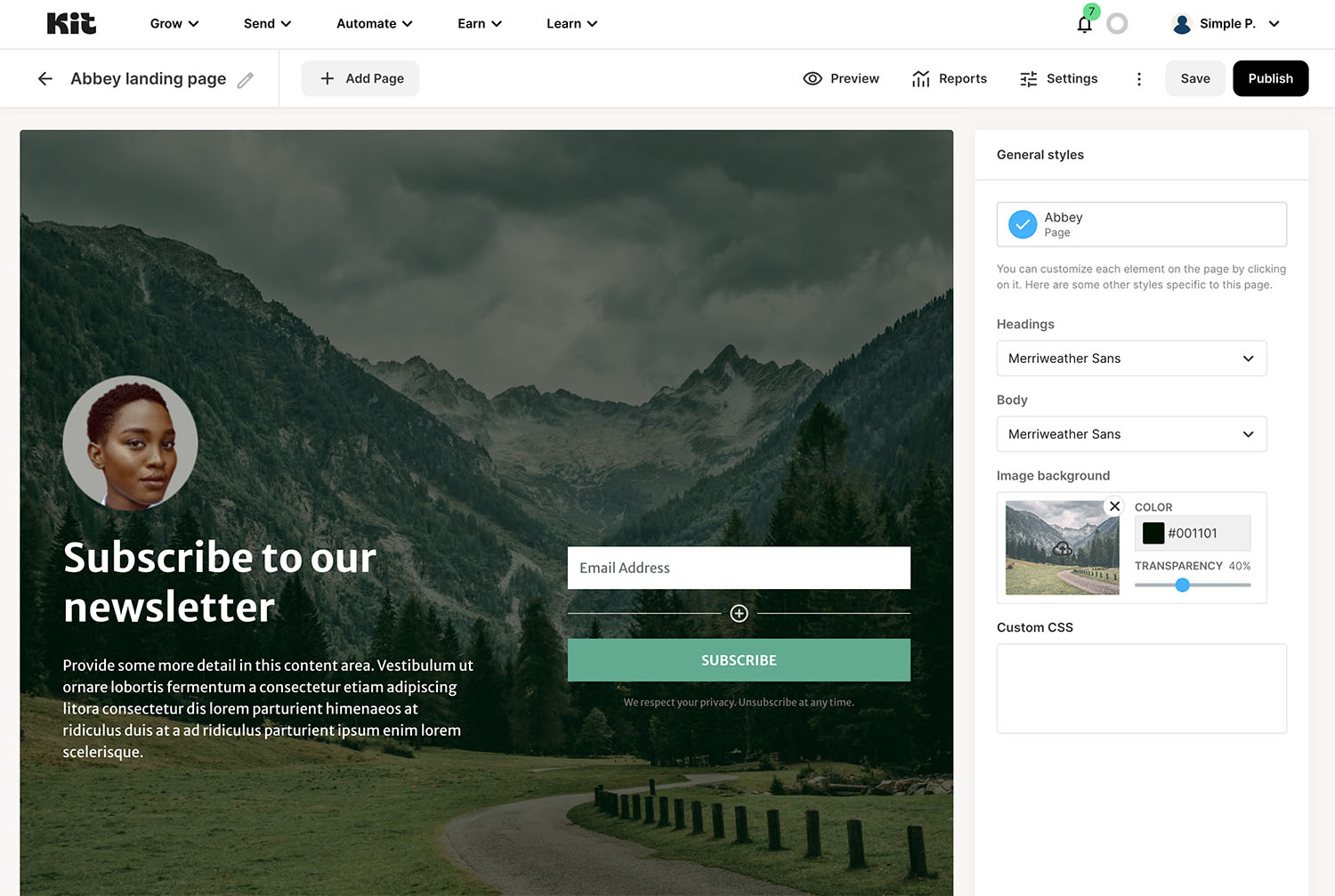
템플릿을 선택하면, 디자인을 편집 할 수 있습니다. 뉴스레터를 만들 때처럼 편집기에서 편집을 합니다. 왼쪽 편집기에서 드래그 앤 드롭으로 구조적인 편집을 할 수 있고, 오른쪽 바에서 세부적인 스타일을 편집할 수 있습니다.
이미지 변경은 Background image에서 변경할 수 있습니다.
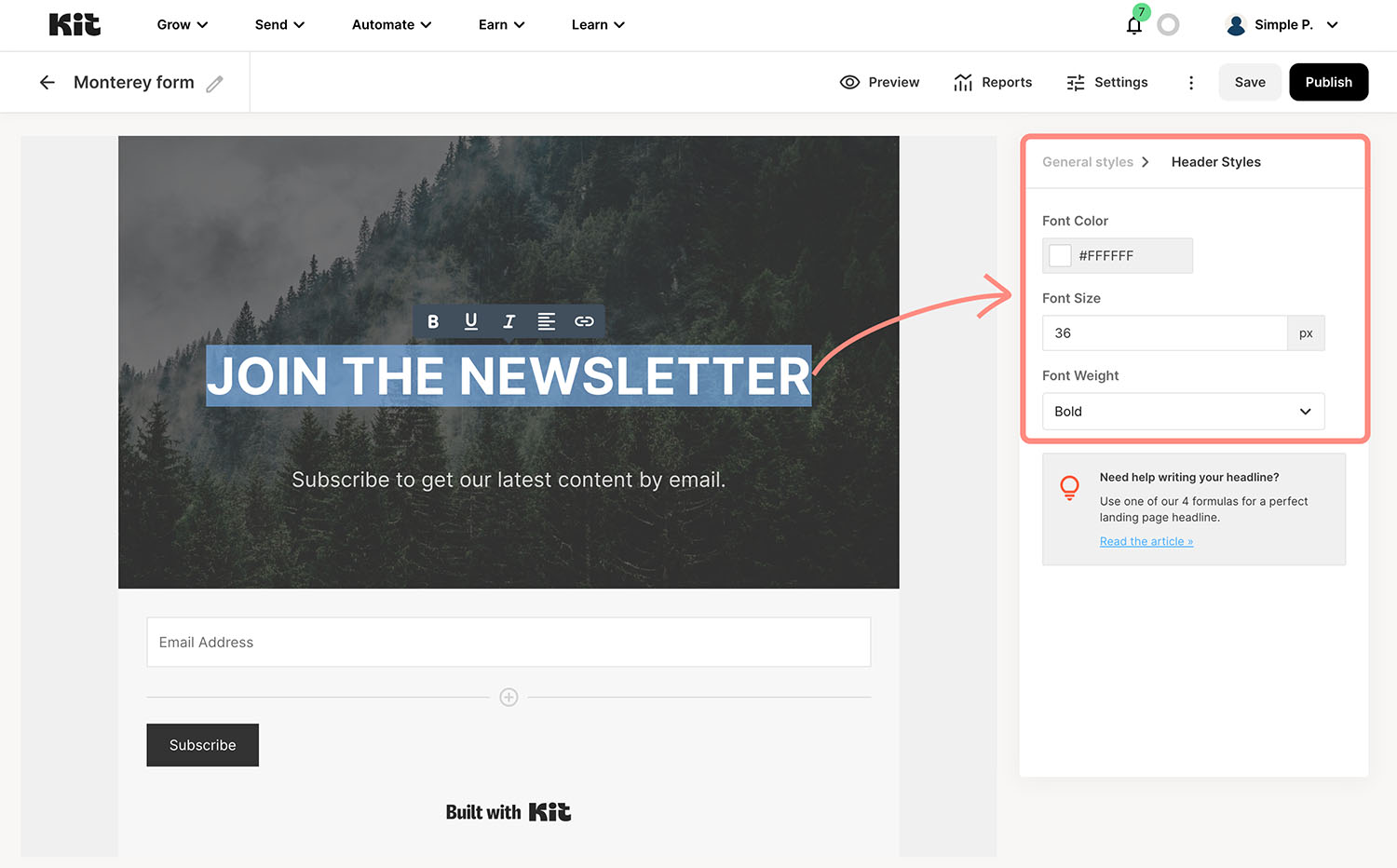
텍스트 편집은 글자를 선택하여 변경할 수 있습니다. 글자 색과 크기는 스타일 편집에서 할 수 있습니다.
3) 필드 설정하기
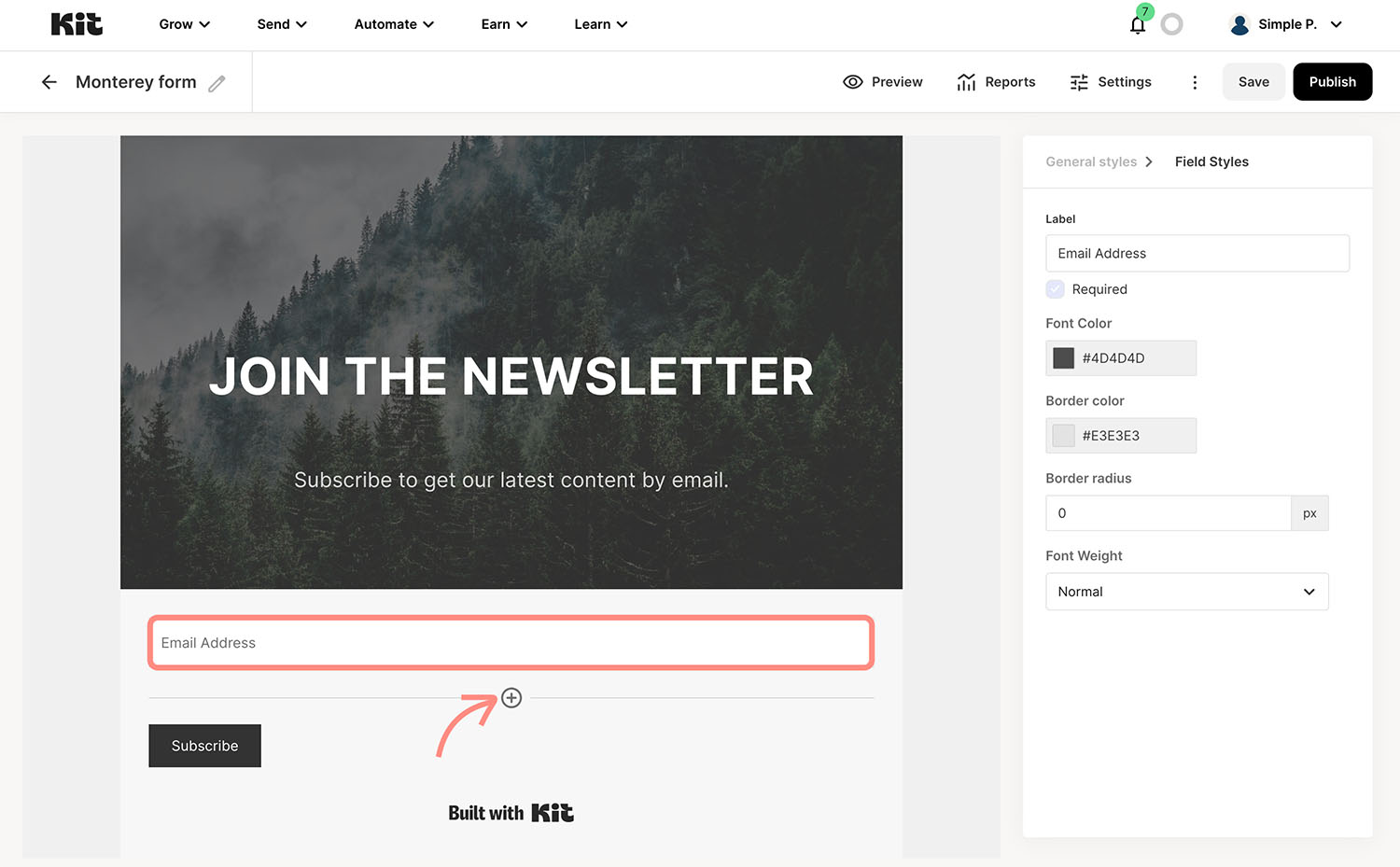
필드는 구독 하는 고객이 직접 입력하는 정보 칸입니다. 이메일 주소뿐만 아니라 추가적인 정보를 수집할 수 있습니다. 예를 들어, 이름이나 관심사를 묻는 필드를 추가할 수 있습니다. 이런 정보는 보다 개인화된 마케팅을 가능하게 합니다. 필드를 추가하려면 편집기에서 +를 클릭합니다.
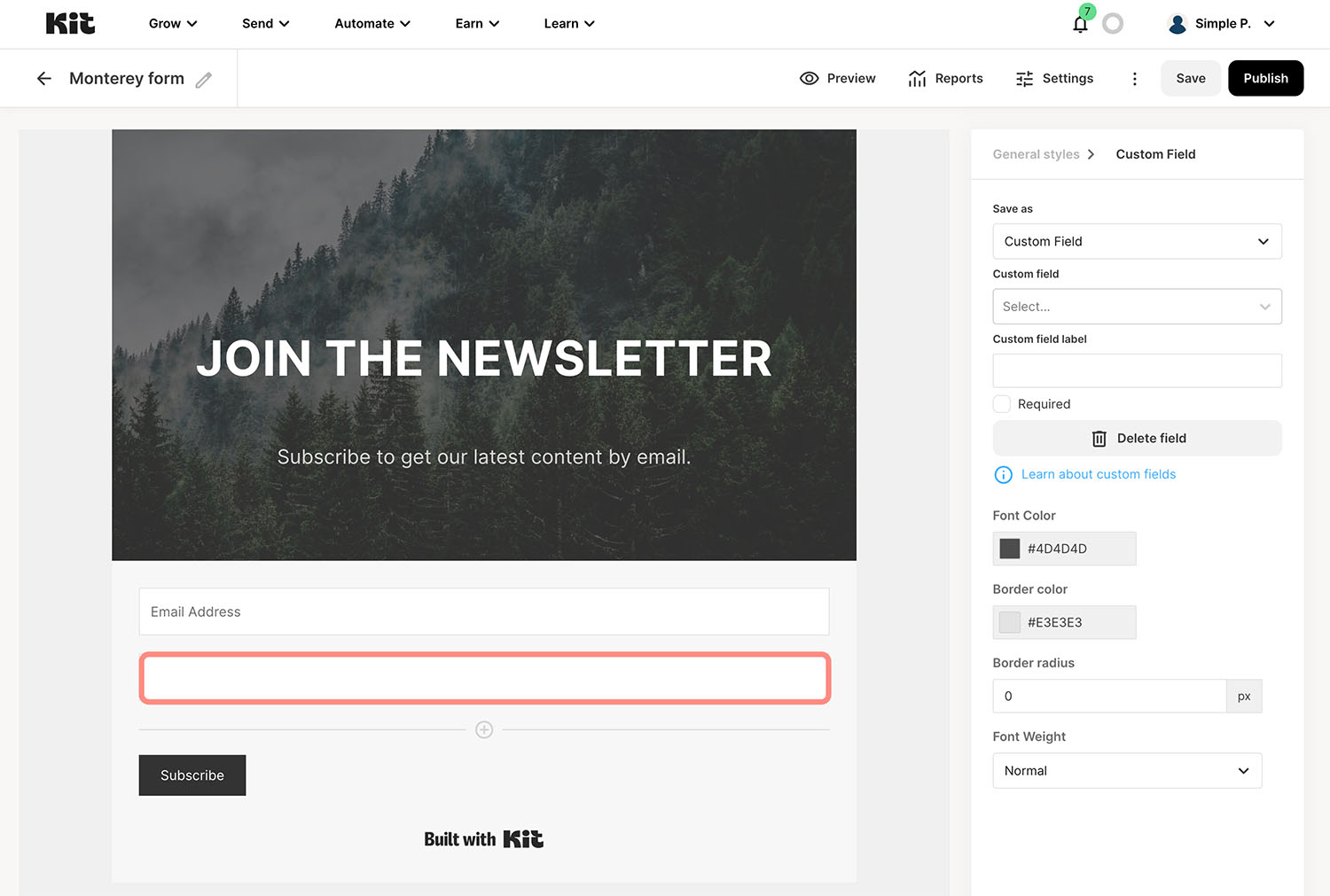
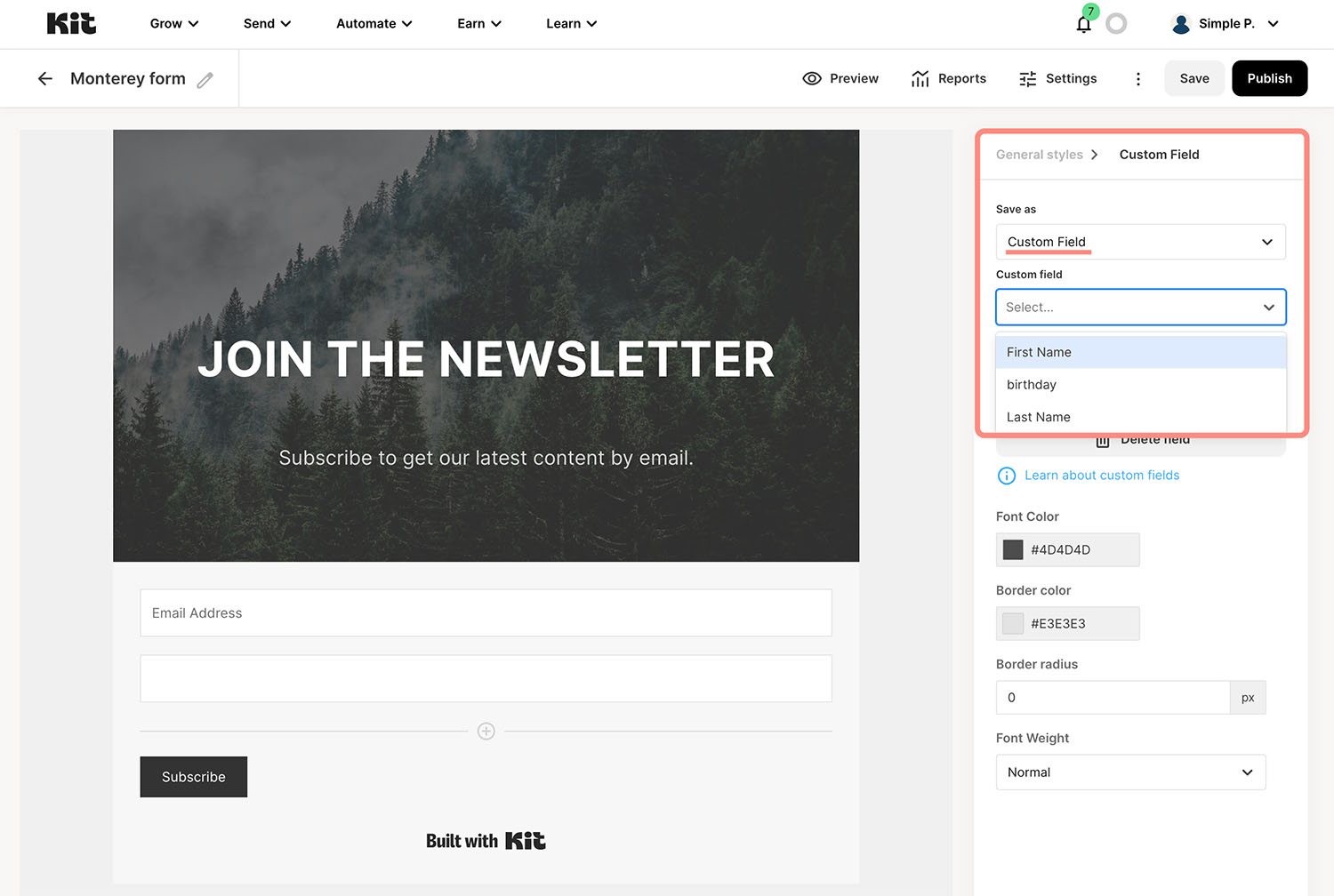
추가된 필드는 Custom field 또는 Tags 중에 선택해야 합니다. Custom field는 이름, 생일처럼 적을 수 있는 필드이고, Tags는 관심사처럼 선택하는 필드입니다.
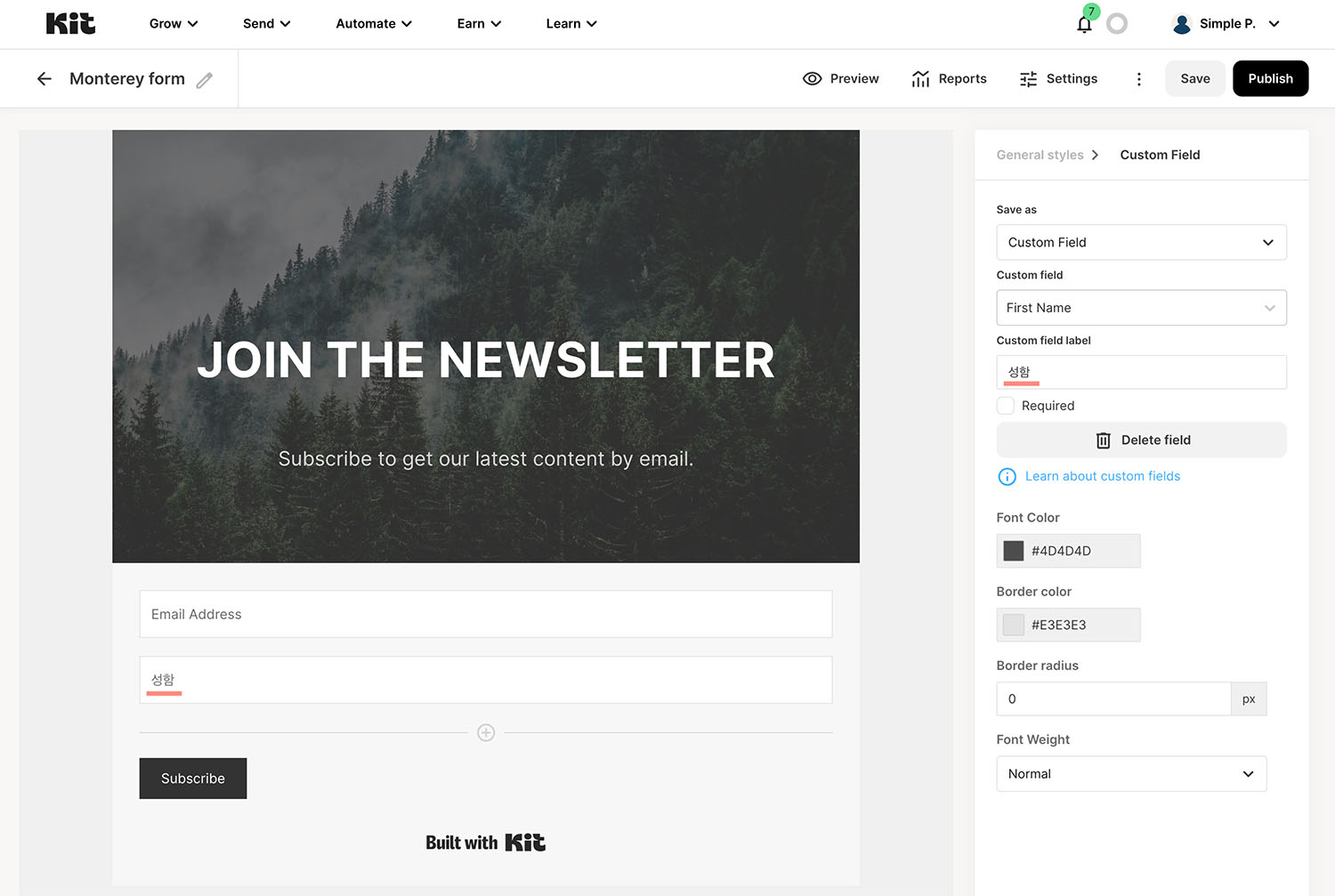
Custom field는 이름, 생일처럼 고객이 직접 입력하는 필드입니다. Kit의 구독자 리스트에 업데이트 되기 때문에 얻을 수 있는 고객 정보가 한정되어 있습니다. 이름(First name)을 선택하고 라벨(Custom field label)을 지정합니다. *라벨은 구독 양식에 표시되는 이름입니다.
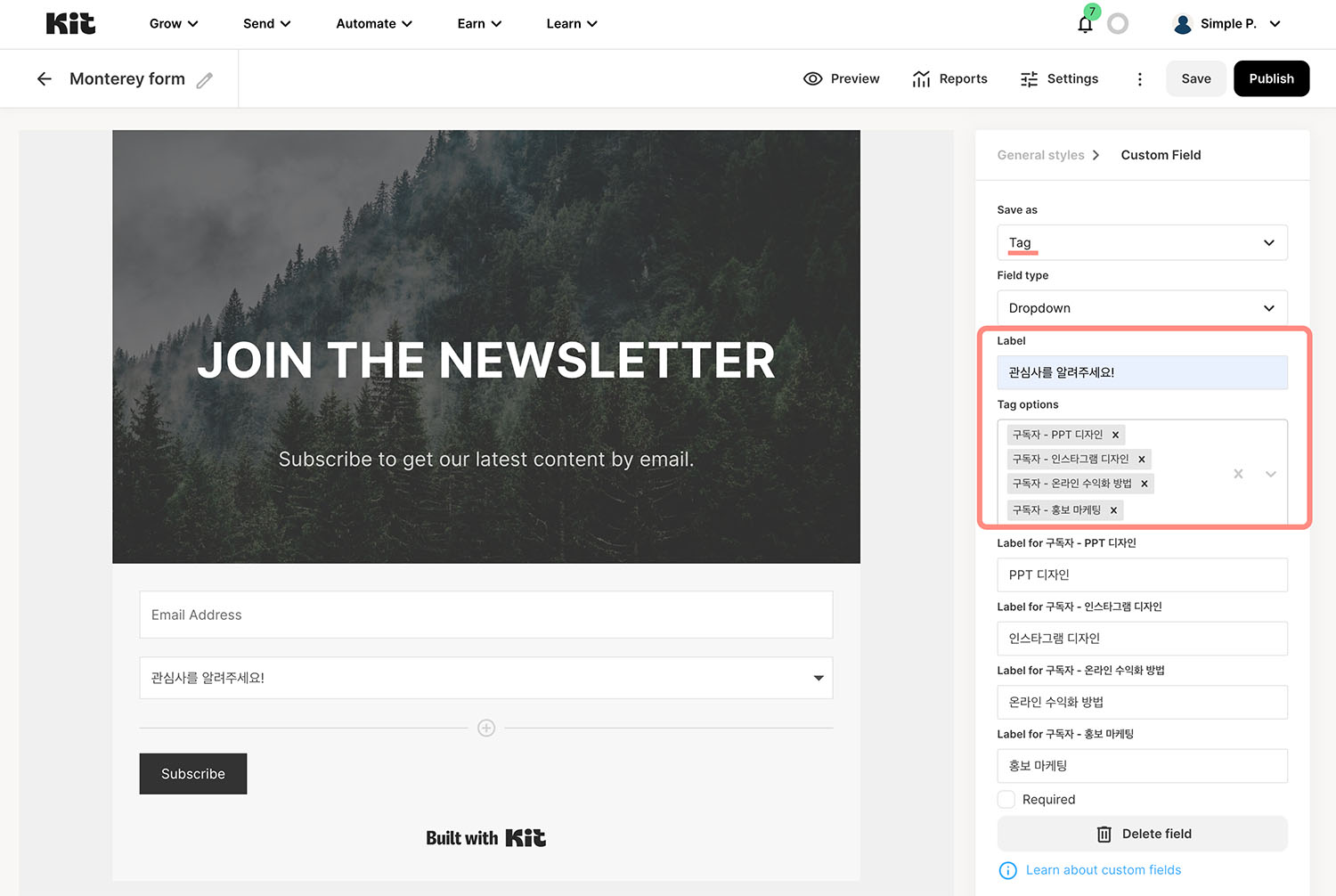
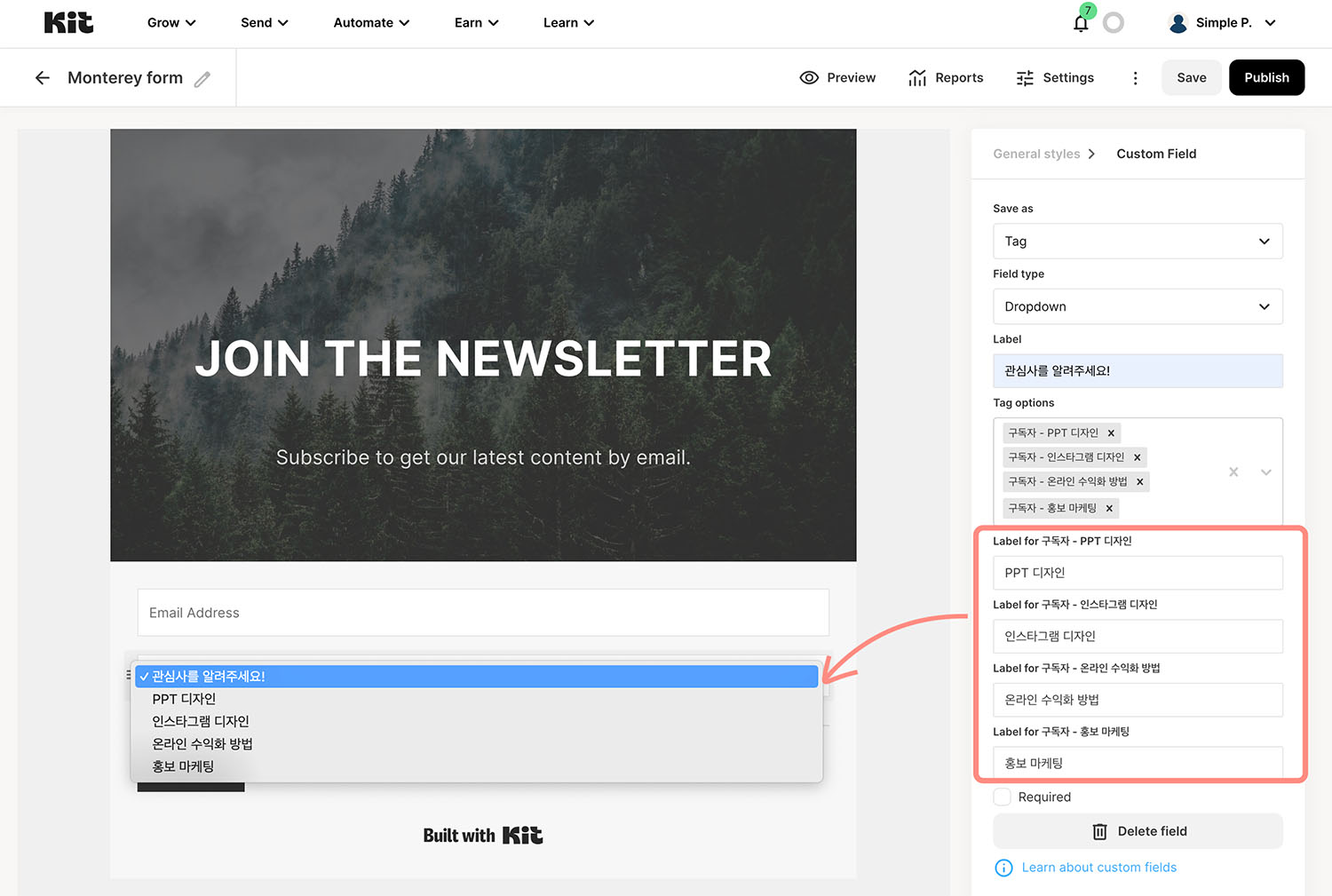
Tags는 구독자의 관심사 정보를 얻을 때 유용하게 활용할 수 있습니다. 심플피 사이트의 방문자의 관심사는 4가지로 나뉘기 때문에, 4개의 태그를 미리 만들었습니다. *태그는 구독자 대시보드에서 만들 수 있습니다. Tag options에서 미리 만들어진 관심사 태그를 선택합니다. 그리고 이 태그가 어떻게 표시될지 라벨을 적습니다. 이렇게 태그를 활용하면 자연스럽게 관심사 정보를 얻을 수 있습니다. *뉴스레터를 보낼 때, 특정 태그 그룹만 메일을 보낼 수 있어 개인화된 마케팅을 진행할 수 있습니다.
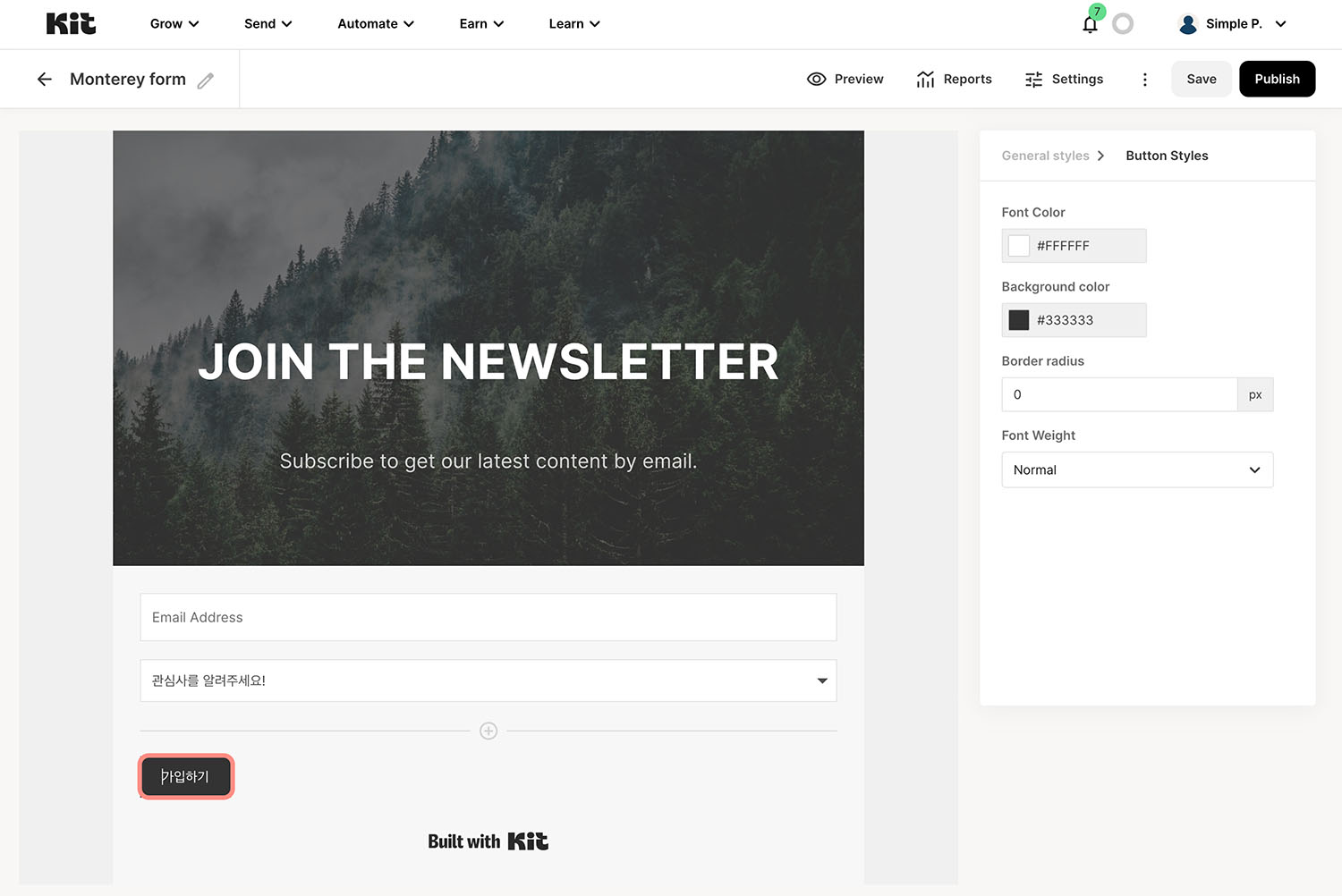
버튼은 구독을 완료하기 위해 꼭 필요합니다. 버튼을 클릭하면 스타일을 편집할 수 있습니다. 버튼 배경색, 글자 색, 크기, 문구를 편집합니다.
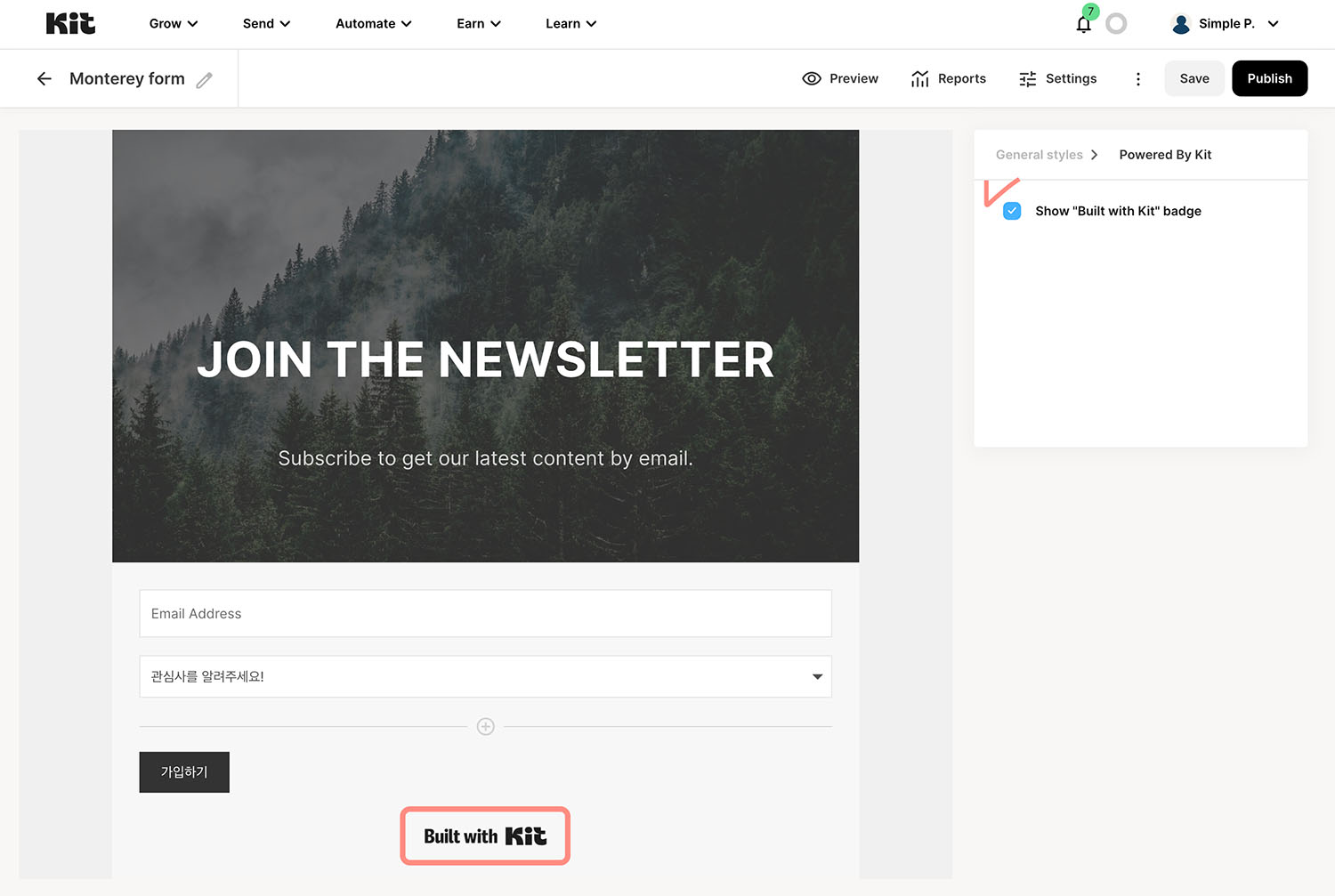
Kit의 구독 양식은 Kit의 브랜드 마크가 표시됩니다. 유료 플랜은 Kit 마크를 없앨 수 있습니다. Built with Kit을 클릭하고, Show “Built with Kit” badge 선택을 해제하세요.
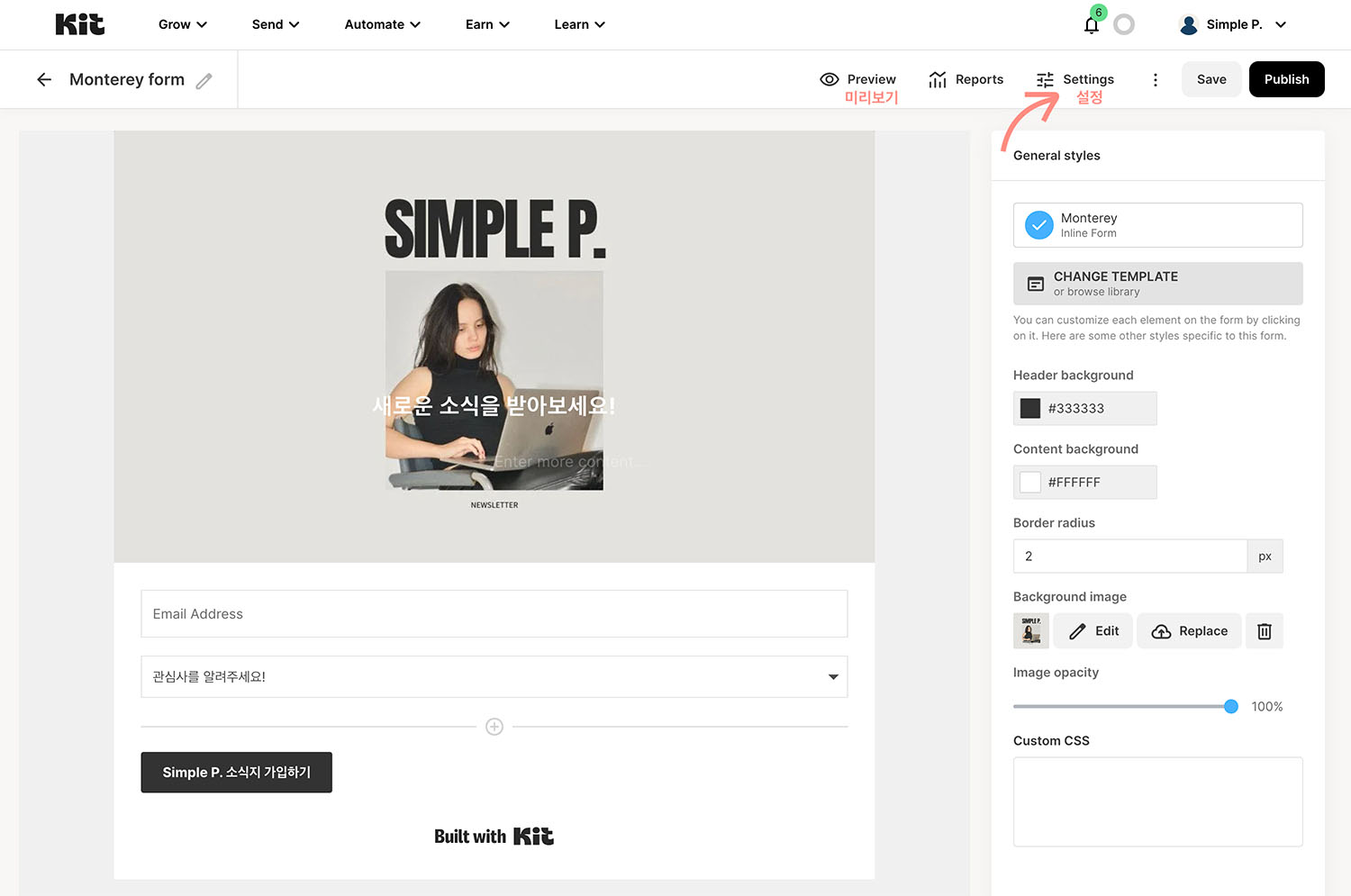
이제 구독 양식 디자인을 완성했습니다. Preview에서 어떻게 보여지는지 미리 확인할 수 있습니다. 마지막으로 Settings에서 구독 완료 설정을 합니다.
2. 구독 완료 설정하기
1) 구독 확인 메일 보내기
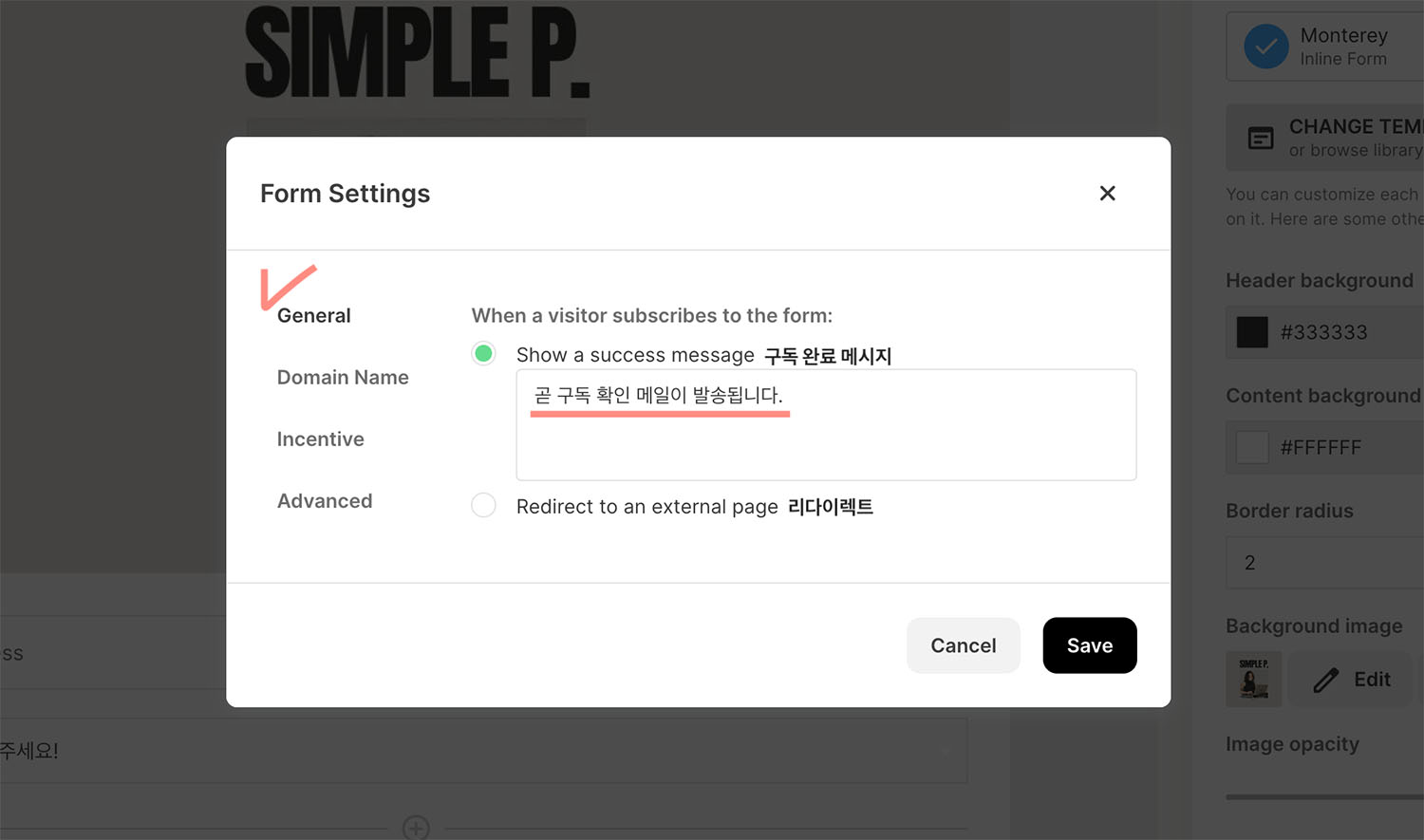
Settings를 클릭하면 구독 완료를 설정할 수 있습니다. 가장 먼저, General에서 Show a success message(구독 완료 메시지)를 적습니다. 구독 완료 메시지는 고객이 구독 버튼을 클릭했을 때, 나타나는 메시지입니다. Redirect to an external을 선택하면 구독 양식이 있던 페이지로 리다이렉트됩니다. 심플피는 구독 확인 메일을 발송할 것이기 때문에 ‘곧 구독 확인 메일이 발송됩니다.’고 적었습니다.
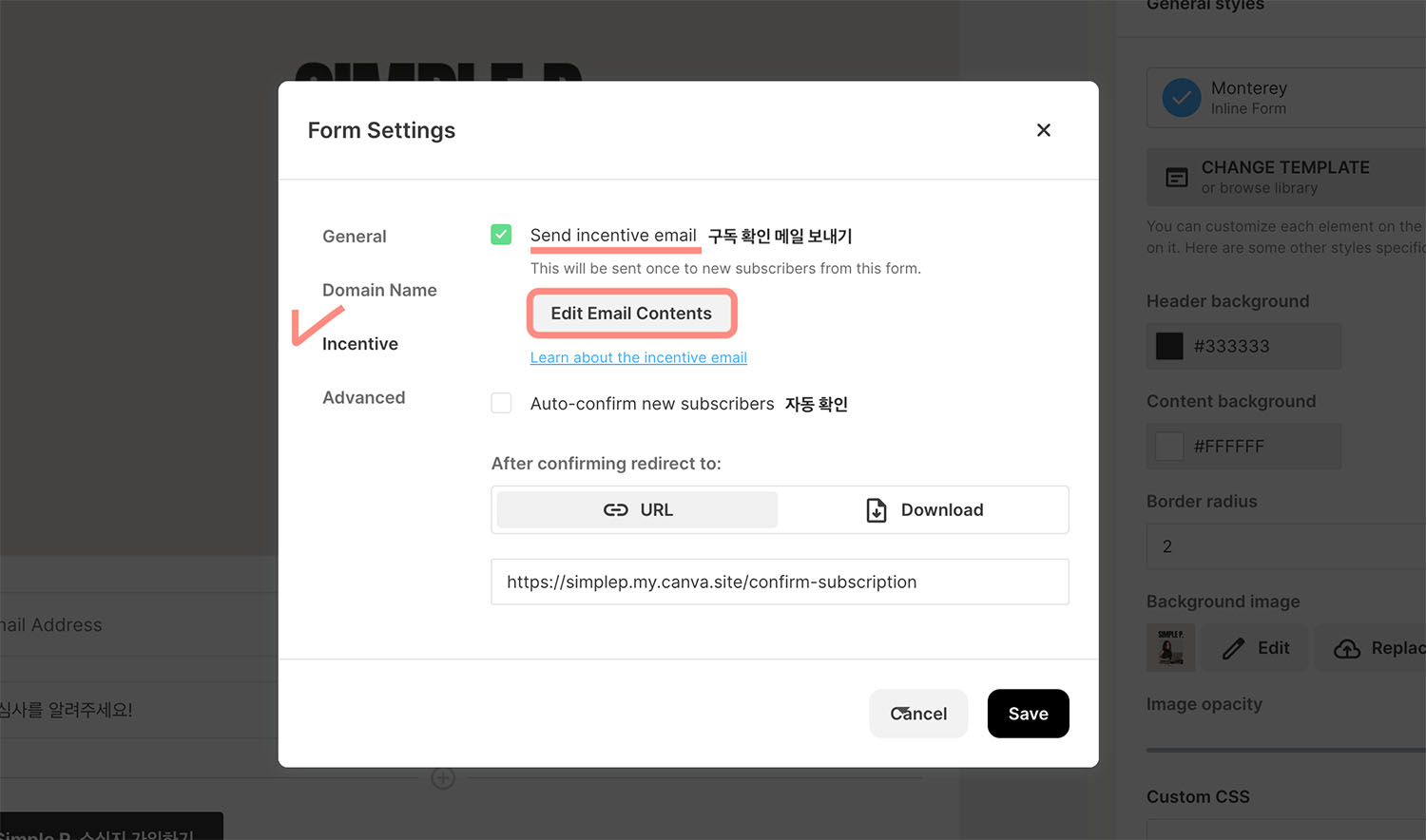
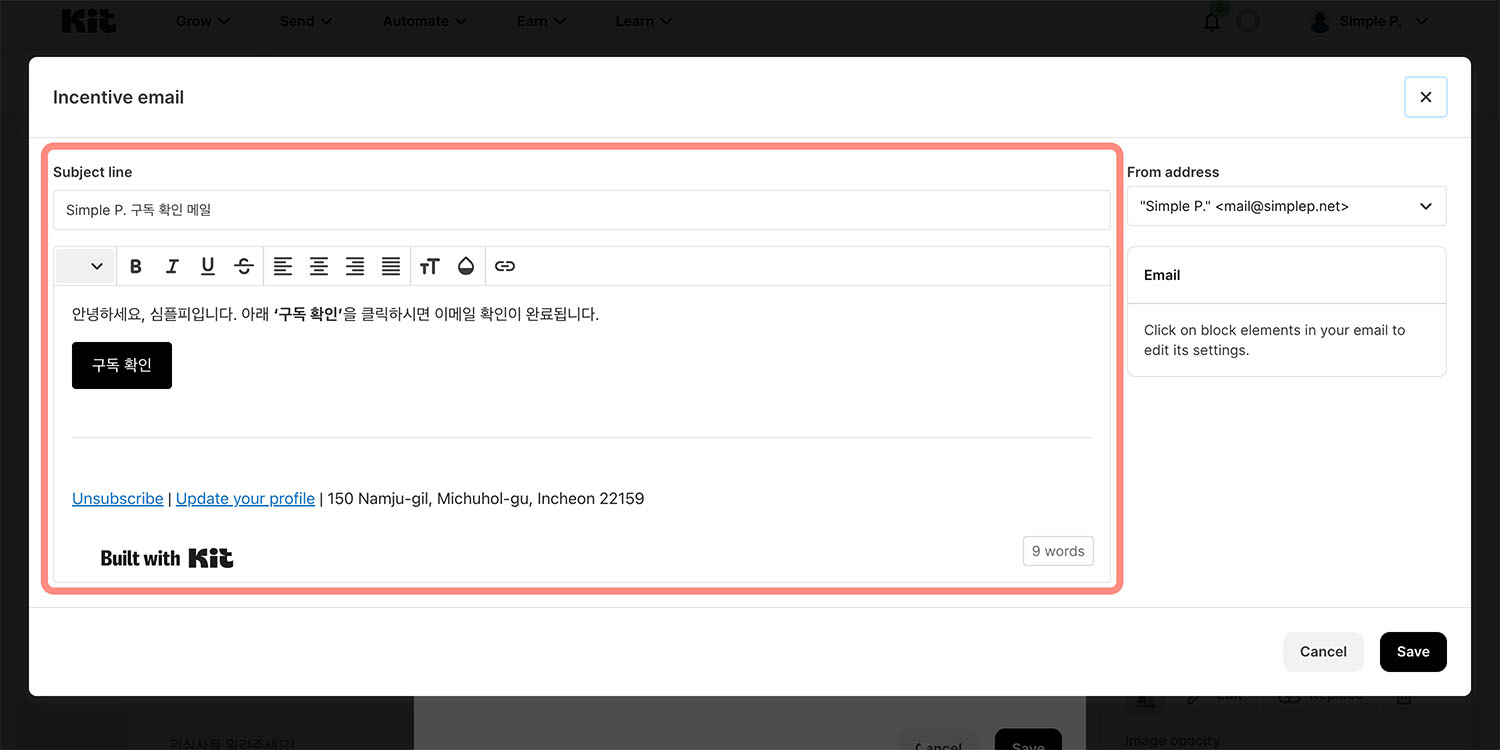
Incentive에서 구독 확인 메일 보내기 설정을 할 수 있습니다. 구독 확인 메일은 이메일 주소가 정확힌지 확인하는 설정(이중 옵트인)입니다. *구독자를 모집할 때 이중 옵트인은 중요합니다. 모든 구독자를 확인하므로 이메일 리스트가 정확해지고, 관심을 표시한 구독자는 장기적으로 이메일을 열 가능성이 높기 때문에 전달 가능성을 높일 수 있습니다. 가장 중요한 이유는 가짜 구독자, 스팸, 봇을 구분하는 역할을 합니다. Edit email Contents를 클릭해서 확인 메일을 편집할 수 있습니다.
구독 확인 버튼이 잘 보이도록 디자인을 완료하고 Save를 클릭합니다.
2) 구독 혜택 설정하기
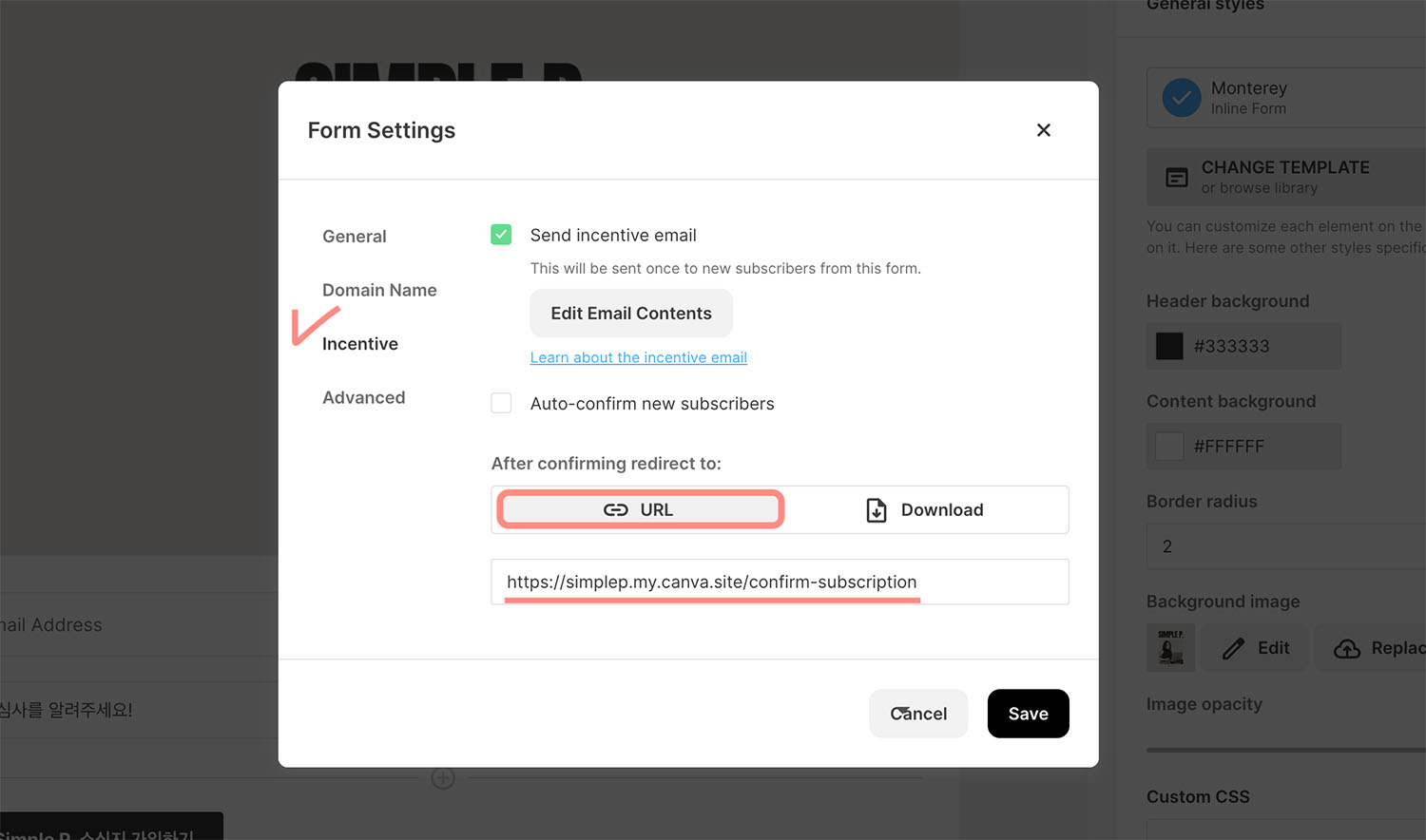
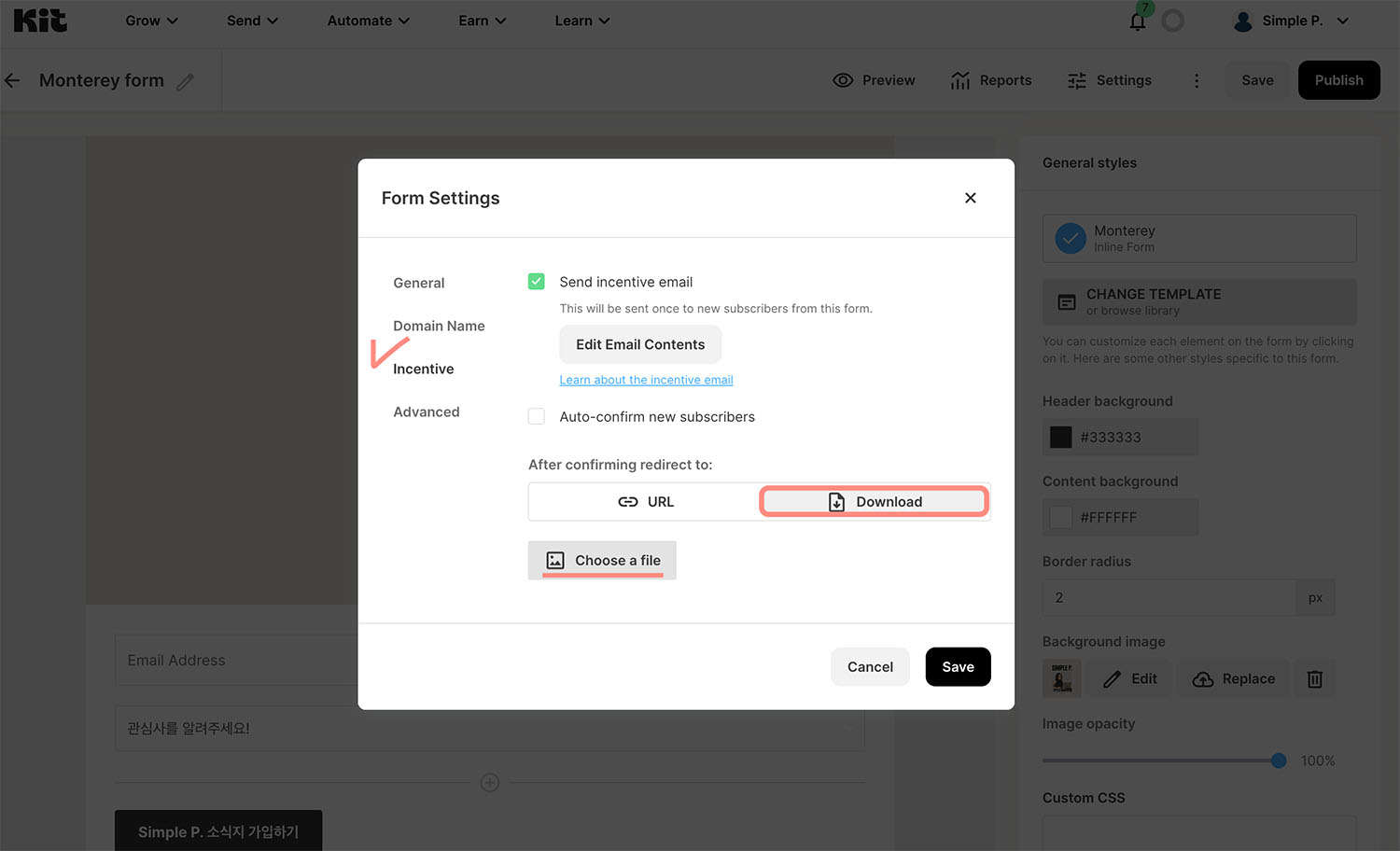
이메일 구독 확인이 완료되었을 때, 수행되는 것을 설정할 수 있습니다. 구독 완료 후, 특정 URL 페이지로 리다이렉트 시킬 수 있고, 무료 템플릿을 다운로드 할 수 있도록 설정할 수 있습니다. *유용한 무료 템플릿은 이메일을 구독하도록 유도하는 효과적인 전략입니다. 이처럼 잠재 고객의 연락처 정보를 얻기 위해 제공하는 무료 콘텐츠를 리드 마그넷이라고 합니다.
무료 템플릿을 제공하려면 Incentive의 Download에서 파일을 업로드하세요.
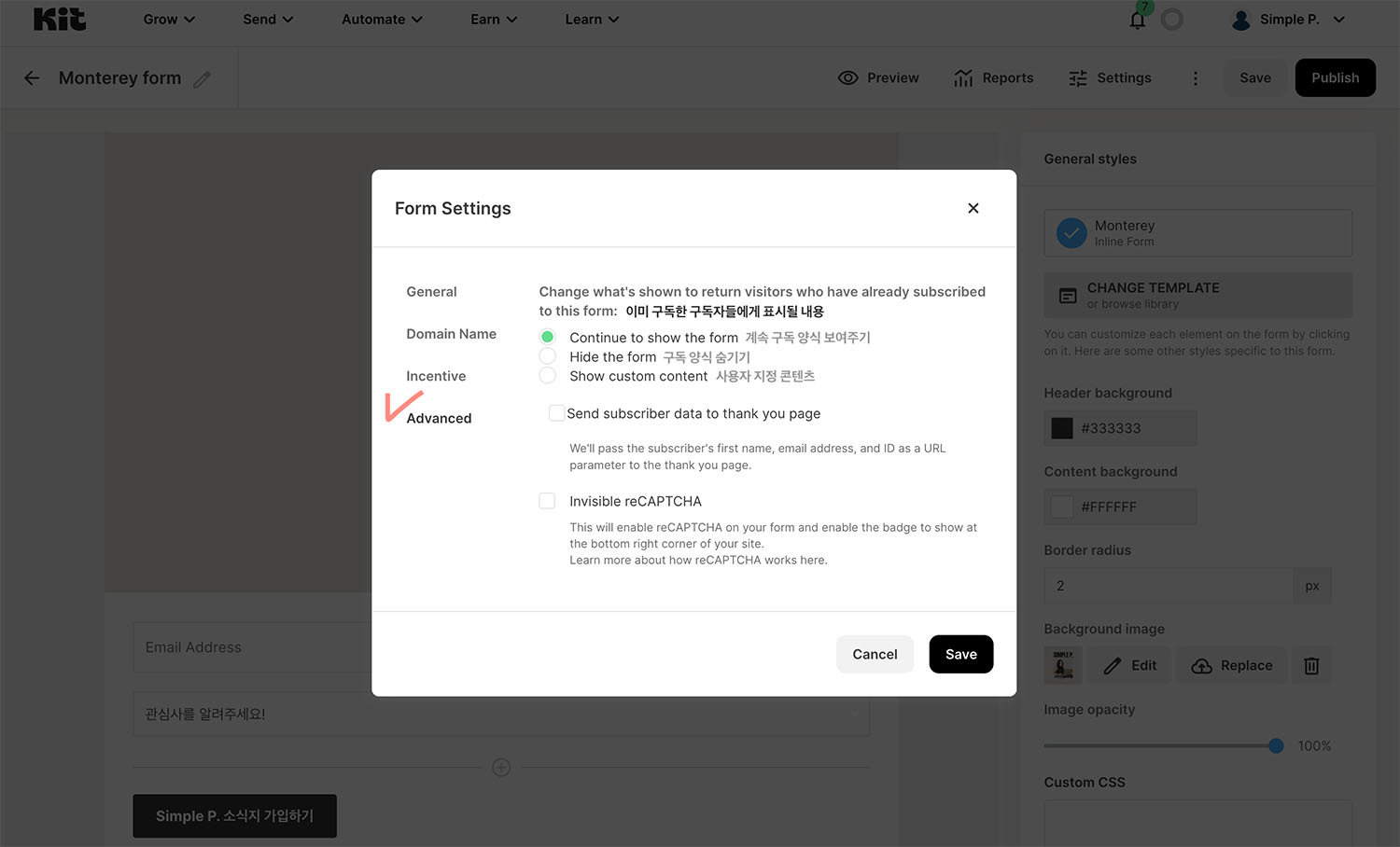
Advanced에서 이미 구독한 구독자들에게 표시될 내용을 설정할 수 있습니다. 구독자가 웹사이트에 다시 방문했을 때, 게속 구독 양식을 보이게 할 것인지 또는 다른 콘텐츠를 보여줄 것인지 지정할 수 있습니다. 설정이 모두 완료되었으면 Save를 클릭합니다.
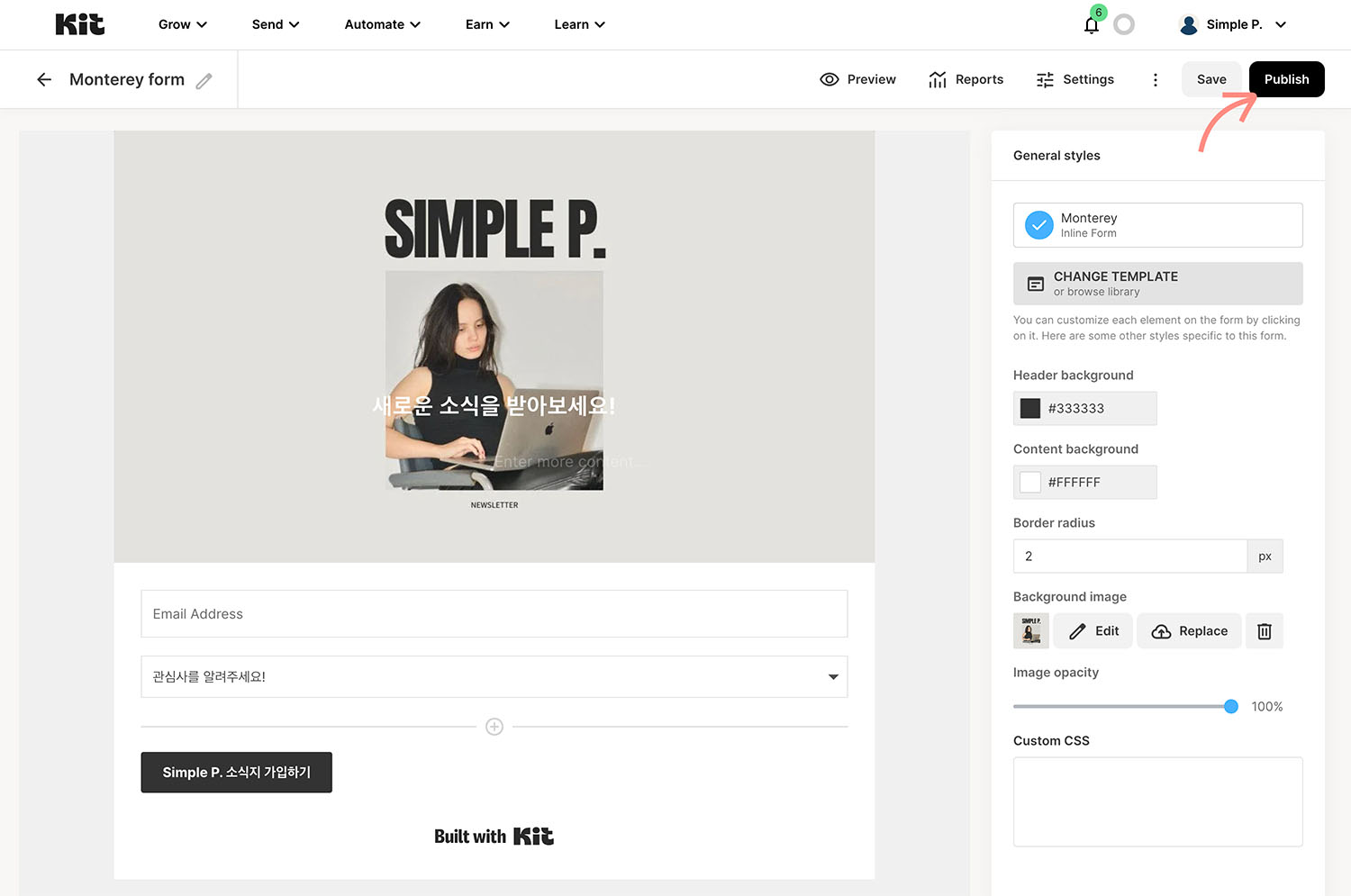
설정이 모두 완료되었기 때문에 Publish를 클릭하고 구독 양식을 발행합니다.
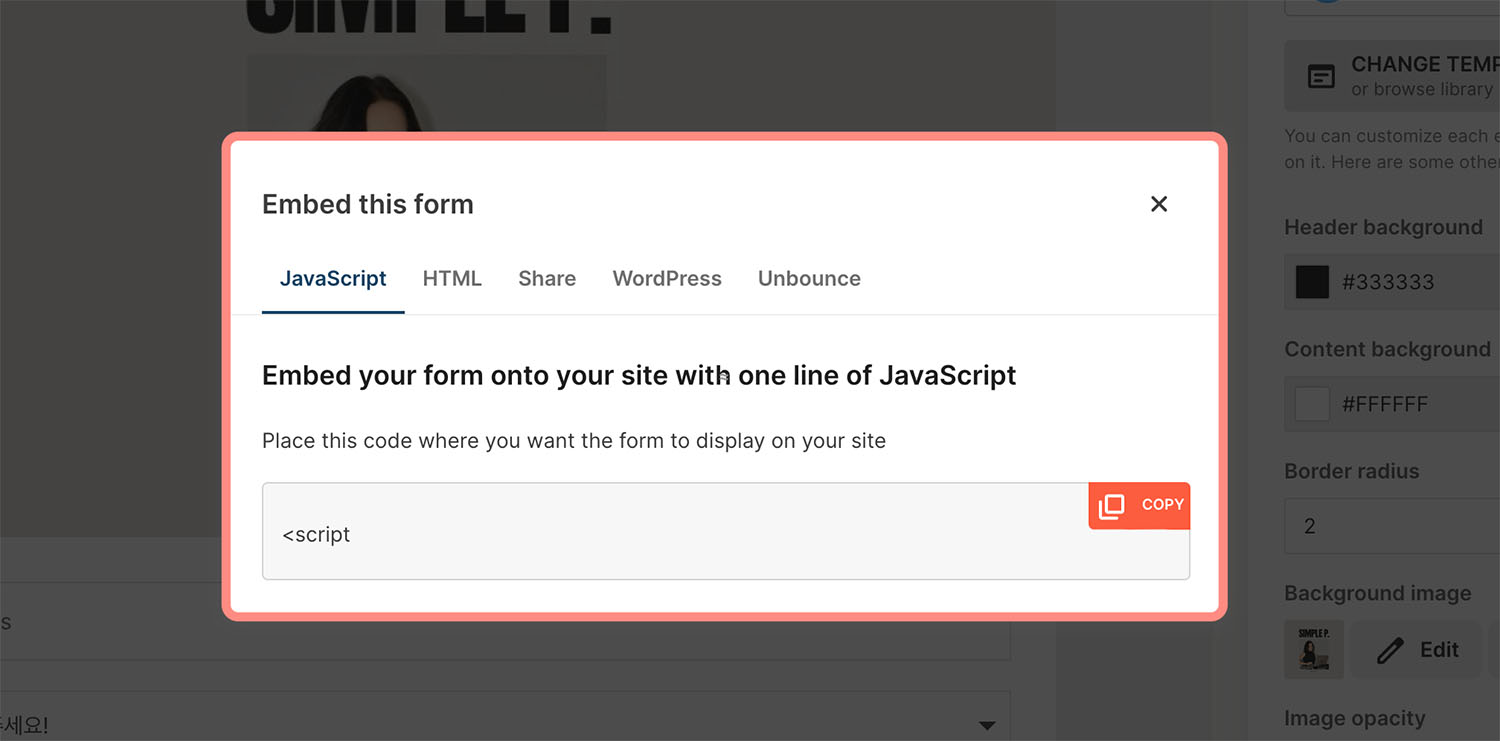
Publish를 클릭하면 홈페이지에 추가할 수 있는 JavaScript, HTML과 공유 링크, 워드프레스 숏코드, 웹훅을 확인할 수 있습니다. Copy해서 사용하세요.
*랜딩 페이지
어딘가에 삽입하는 구독 양식이 아닌, 홈페이지 전체 화면에 구독 페이지를 만드려면 랜딩 페이지를 만듭니다. 구독 양식처럼 템플릿을 선택하고 편집기에서 편집을 합니다. 완료되면 Publish로 발행을 완료합니다. 랜딩 페이지는 소셜 미디어 프로필 링크에 사용하면 좋습니다.
3. 워드프레스 블로그에 삽입하기
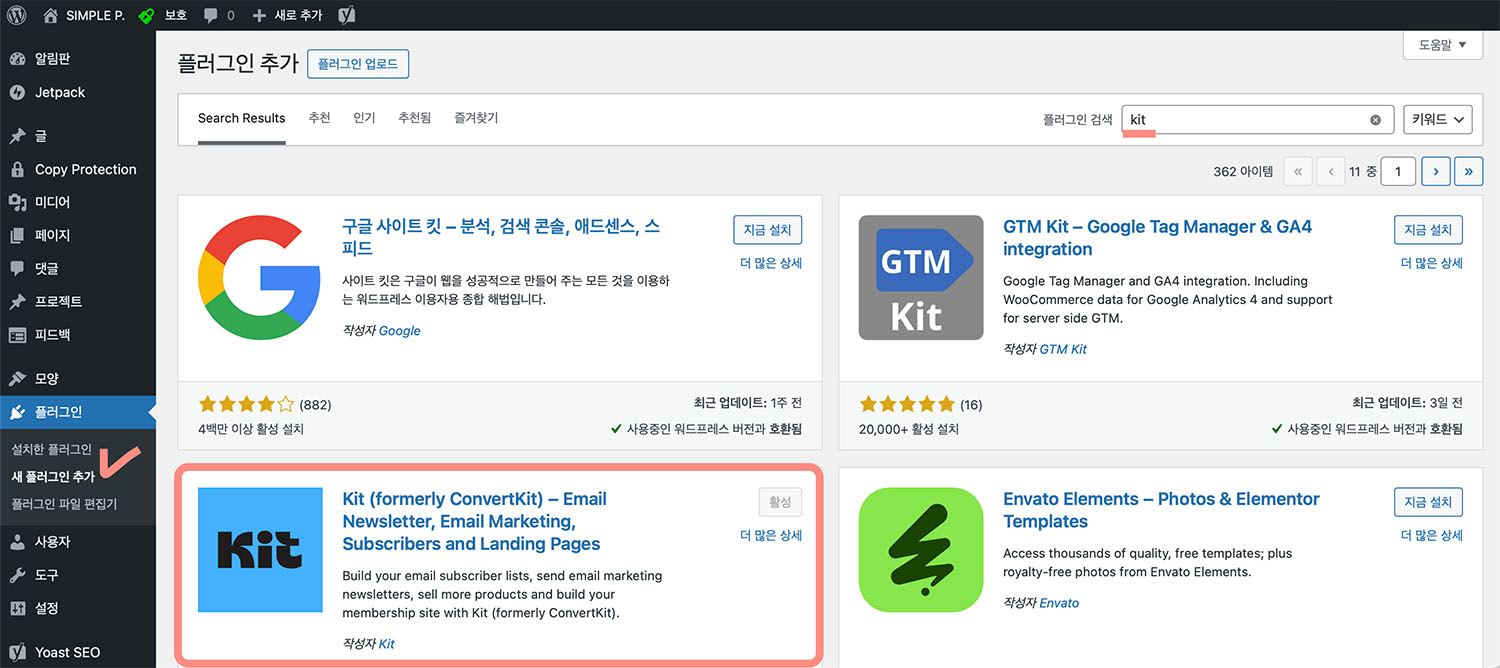
Kit은 워드프레스 사이트에 플러그인으로 쉽게 구독 양식을 추가할 수 있습니다. 자신의 워드프레스 사이트 대시보드에서 새 플러그인 추가에서 Kit을 검색하고 설치하세요. Kit 플러그인을 활성화시킵니다.
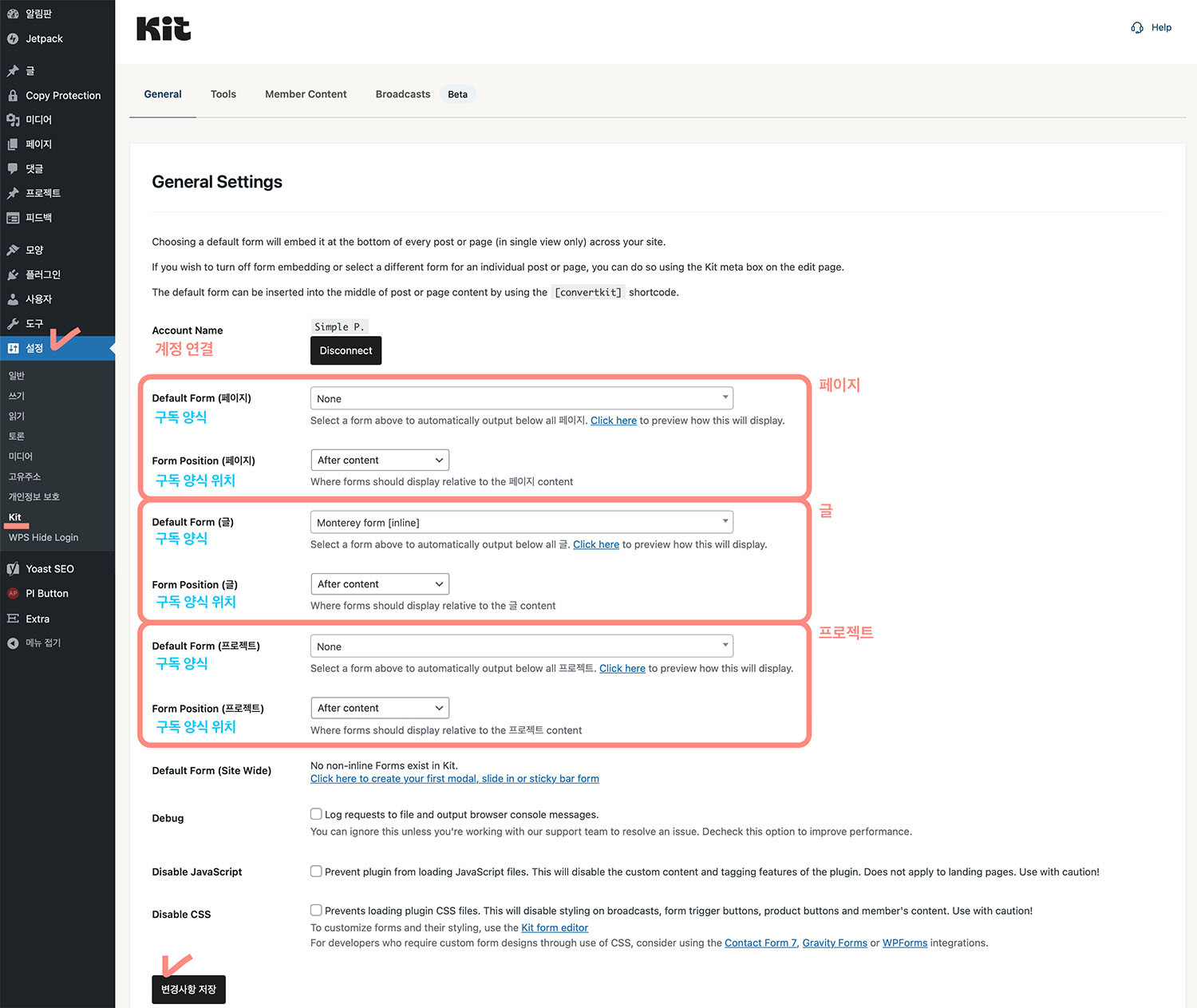
설정의 Kit에서 구독 양식을 어디에 보여줄 것인지 설정할 수 있습니다. 먼저 Kit의 계정을 연결합니다. 그 다음 어디에 보여줄지 설정합니다. 페이지, 글, 프로젝트에서 구독 양식, 위치를 설정할 수 있습니다. 심플피 블로그는 Inline 구독 양식을 게시물 아래(After content)에 보이도록 설정했습니다. 변경사항 저장을 클릭하면 완료됩니다. 이제 심플피의 모든 게시물 끝에 구독 양식이 표시됩니다.
마치며
뉴스레터 구독 양식은 이메일 마케팅의 중요한 첫 걸음입니다. 많은 방문자가 구독을 할 수 있도록 효과적으로 구독 양식을 활용하세요. 어떤 위치가 가장 구독률이 높은지 분석해서 구독 양식을 배치하세요. 무료 다운로드 리소스로 구독을 유도하는 것도 현명한 방법입니다.
* 이 게시물은 제휴 링크가 포함되어 있습니다. 제휴 링크로 일정 부분의 수수료를 받을 수 있습니다. 이 수익은 더 나은 컨텐츠를 만들기 위해 투자합니다. 심플피는 직접 경험한 양질의 정보를 공유하기 위해 노력합니다.